- SERVICE
Webサイト・CMSの保守管理・運用
Webサイト制作・CMS構築
- WORKS
- ABOUT US
- NEWS & COLUMN
- RECRUIT
こんにちは、taneCREATIVEの「ちほうタイガー」です。 当社と株式会社リュウズデザインさんのチームで、WebGLでの新たなWeb表現にトライしてみましたので、こちらで紹介させていただきます。
WebGLとは?
WebGL(ウェブジーエル)とは、Web Graphics Libraryの略で、Webブラウザで特別なプラグインを使用せずに、3Dグラフィックスや2Dグラフィックスを表示させるためのJavaScript APIです。 当社が知る限り、主要なブラウザの最新版では全てのブラウザがWebGLに対応済みであり、表現技術としての汎用性がクリアされています。
コンテンツ制作:家屋を3Dモデリングする
さて、今回トライするコンテンツは、関係者から高い評価を受けているtaneCREATIVE本社です。江戸時代から存在する佐渡島の歴史的建造物「植田屋」本館にして、現在はソフトウエア開発・運営系企業3社(2017年から4社目が入居予定)が集うインキュベーションセンターとしての機能を有する社屋を3Dモデリングしてみます。 建物の外観はこちらです。
屋内の間取り(一階)はこんな感じですが、当社開発室・ディレクター室はカオスな状況につき(データが重くなるので)非公開とさせていただくことにします。
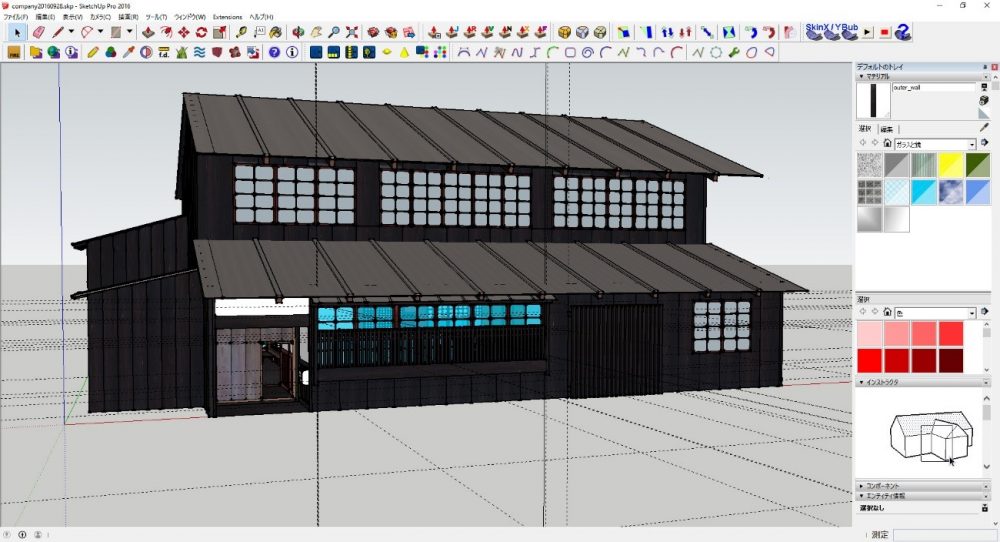
まずは、図面に基づいて3Dデータを作成していきます。3DモデリングソフトウエアはSketchUp Proを使用しています。 モデリング中の画像はこちら。
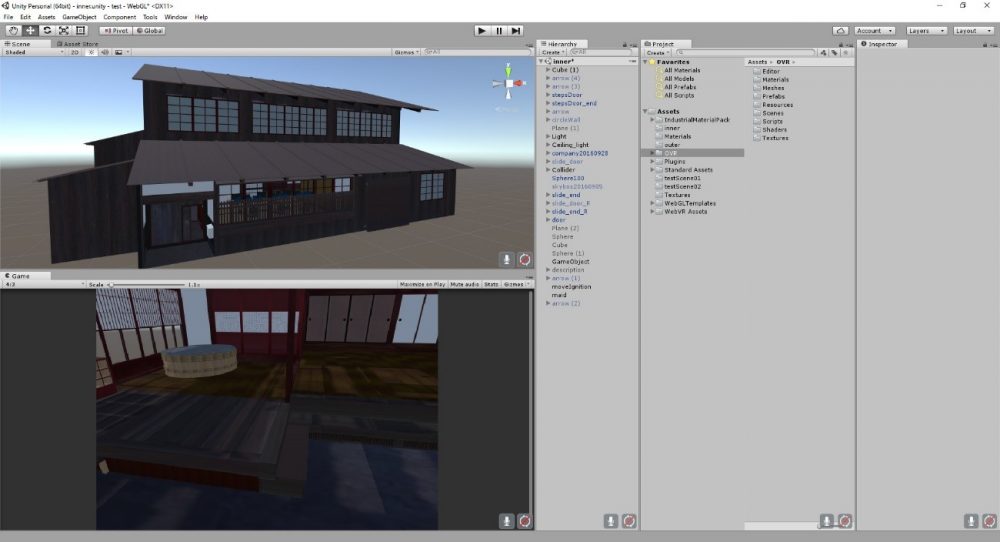
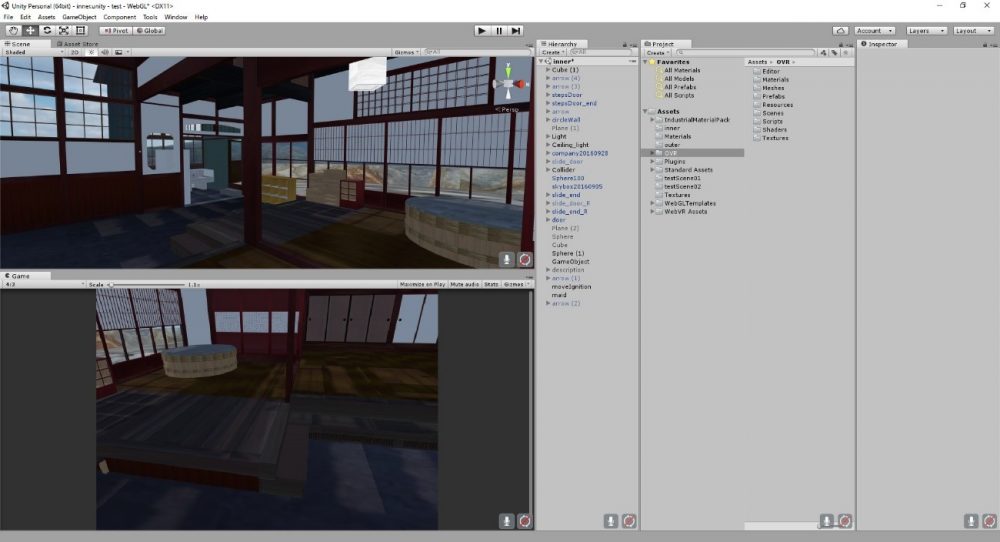
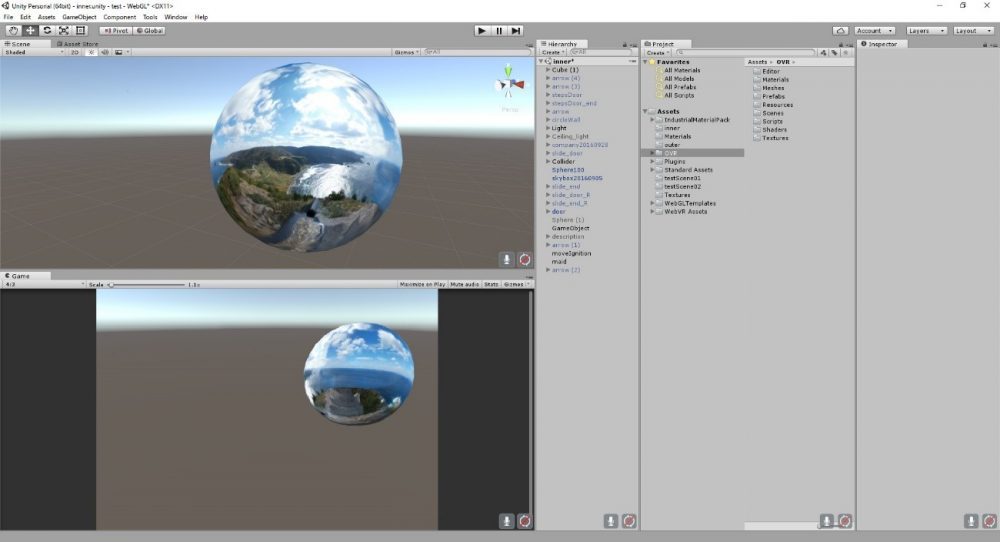
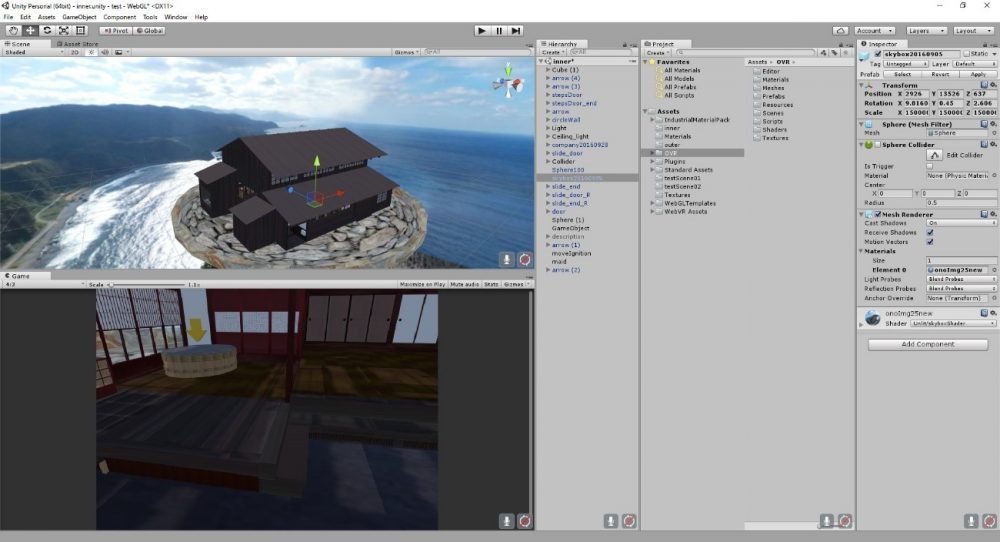
次に、3Dデータをゲームエンジンに読み込んで、光源処理やカメラの設定、アクション、ギミックのプログラミング等を行います。 使用ソフトウエアは「Unity」と「UNREAL ENGINE」が有名ですが、対応プラットフォームが多彩で、比較的情報が多い「Unity」を使用。まずは無料版でほとんどの機能を試せてしまう点も当社のような中小企業には嬉しい点です(注:コンテンツを公開する際には有料版にする必要があります)。 Unityで開発中の画像はこちら。
コンテンツ制作:背景を360度カメラで撮影しドッキングさせる
さて、家屋は一応出来ましたが、せっかくなので社外の景観も作りたいところ。但し実際の当社社屋はストリートビューでバレバレなように、国道沿いにあってお世辞にも素晴らしい眺望であるとは言えません。 そこで、ここは佐渡島の海岸線を一望できる、巨大な一枚岩「大野亀」頂上からの眺望を360度カメラで撮影(画像・動画)し、ドッキングしてみることに。 360度カメラと三脚を担いで登るというハードワークを敢行しました。 大野亀頂上からの360度カメラでの画像はこちら。
こうやって撮影された全天球映像をUnityにて展開し、全天球の中心に3Dモデリングされた当社社屋を設置します。
WebGLを体験してみよう
それでは、下記バナーを押して、当社本社エントランス(という名の土間)と大野亀からの眺望をWebGLで体験してみましょう。 動かし方は、十字キーの↑で前進、↓で後退、→で右回転、←で左回転、マウスの左クリックでアクション(吹き出しのアイコンをクリックできます)、右クリックを押しながら360度見回すことができます。 ※PCの性能が十分でないと立ち上がらないまたは前進・後退が遅いケースがあります。 ※おおよその必要スペックは下表の通りですが、現在の実験中のコンテンツの為、誤差があり得ます。 ※スマートフォンについては、現在操作方法などを含め開発中です。
| CPU | 必須:CORE i5以上 |
|---|---|
| GPU | 必須:GeForce GTX760以上 |
| メモリ | 必須:4G以上 |
| ブラウザ ※PCのみ |
Edge |
- この記事を書いた存在
- ちほうタイガー
taneCREATIVEに所属する謎のトラ。
- 出身地
- made in china