- SERVICE
Webサイト・CMSの保守管理・運用
- WORKS
- ABOUT US
- NEWS & COLUMN
- RECRUIT


WordPressの高速化対策
WordPressの高速化対策サービスの概要
当社のWordPress高速化対策サービスは、WordPressで構築されているWebサイトの高速化を総合的に実現するサービスです。
2021年5月よりコアウェブバイタル(Core Web Vitals)が、Google検索のランキング要因に組み込まれることが公表されて以来、当社にWordPressサイトの高速化に対するご相談が増加しました。
コアウェブバイタルは、Largest Contentful Paint(LCP)、FID(First Input Delay)、CLS(Cumulative Layout Shift)の3つの指標からなりますが、現場で最も課題となっているのは、LCP(ページ内部の最も有意義なコンテンツを描画するまでの速度)の問題です。
LCPの問題を解決する為には、特にスマートフォン等のモバイルにてサイトでページの読み込み開始から 2.5 秒以内に重要なコンテンツを表示する必要がありますが、WordPressで構築されたWebサイトの場合、LCPの問題が発生しやすい傾向にあります。
一方で、当社のクライアント側のニーズとしては、これまでWordPressで作り続けたコンテンツをそのまま活かしたい、できれば慣れたWordPressの管理画面は使い続けたいので、CMSの変更はしたくないというご要望もよく頂いています。
これまでは、Webコンサルティングの一環として、このLCPの問題に関する調査、改善案の作成・チェック、場合によっては対策の実施までを実施させていただいておりましたが、Webコンサルタントを稼働させますとどうしてもコストが高くなってしまいますし、そもそも当社のWebコンサルタントのリソースがひっ迫しているという問題があり、お受けすることが難しいケースが増えて参りました。
一方で、WordPressで構築されたWebサイトのLCPの問題に限れば、ほぼ技術的な事項である為、当社のエンジニアチームでも課題の抽出と対策が可能です。
そこで、2021年4月より、Webコンサルティングの一要素として当社に蓄積されてきたWordPressで構築されているWebサイトの高速化対策を、当社のエンジニアチームが提供するサービスとして定型化しました。
このようなお悩みがありましたら、お気軽にご相談ください
- ・WordPressでWebサイトを運営しているが、表示速度が遅いので改善したい。
- ・WordPressの管理画面が重いため運用時に困っている。
- ・WordPressサイトのSEO対策としてLCPの問題を解決したい。
- ・WordPressサイトの高速化に関して総合的な対策を知りたい。
WordPressサイトが遅くなる(重くなる)理由
WordPressで構築されたWebサイトが遅くなり易い理由について細かいものは色々とありますが、実際にWordPressサイトの高速化のご依頼をいただくケースにおいて現場で感じている典型的な課題は次の5点です。
動的なCMSであることから、構造上Webサイトの表示速度が遅くなり易い
WordPressは、ユーザーがアクセスをした時の情報に基づいてリアルタイムでWebページを生成するCMS(ここでは「動的なCMS」と呼びます)であることから、Webサイトの表示速度が遅くなり易いという構造上の理由があります。
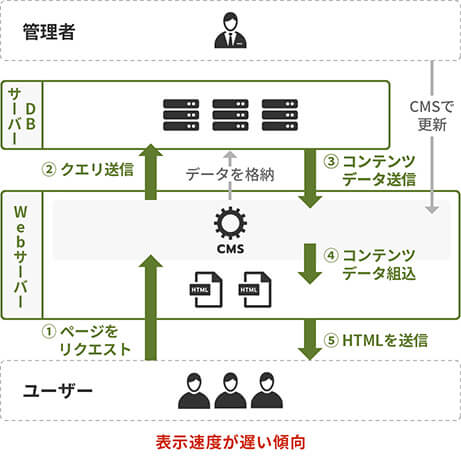
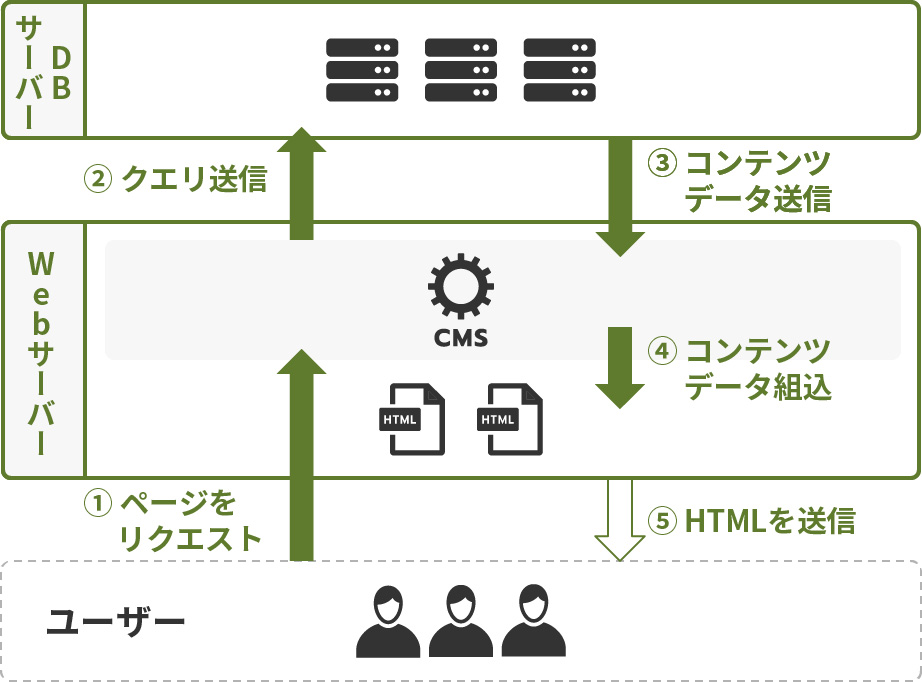
例えば、ユーザーがWordPressで構築されたWebサイトを閲覧する場合
①ユーザーがWebサーバーにアクセス(リクエスト)をすると、
②CMSの方でDBサーバーにコンテンツデータを渡すよう指示を出し(クエリ送信)、
③DBサーバーからコンテンツデータを送ってもらった上で、
④ユーザーがブラウザで入力したデータや、Webサーバー内に元からある更新頻度の低いファイルと組み合わせてHTMLファイルを作成して
⑤HTMLファイルをブラウザへ送信(レスポンス)する
という手順を踏みます。
この処理ステップが多い為にどうしても静的なサイトより表示速度が遅くなる傾向にあります。
このバックエンド側の課題に対する対策が十分に取られていないケースが多いと感じます。

データベース(MySQL)がメンテナンスされていない場合がある
WordPressは動的なCMSであり、MySQLというDB内にコンテンツデータが保管されていますが、現在のコンテンツ以外にも色々なデータが保管されます。
このデータの増加に合わせてDBのメンテナンスが必要となる場合がありますが、このメンテナンスをしていない為に、最初は早かったWordPressサイトがどんどん遅くなるケースがあります。
例えば、WordPressには更新した記事をDBに保存・復元できるリビジョン機能がありますが、このリビジョンは保存や更新がされる度に作成される為、記事の保存・更新の多いサイトではリビジョンが増え続ける可能性があり、WordPressサイトの速度が遅くなることがあります。
その他にも、必ずしも全てのページで必要がないデータや古いレコードの一時データ、セッションデータ等が保存され続けていたり、読み込まれ続けているケースもありますし、インデックスを追加していないためDB内の検索が非効率的である場合もあります。
この点もバックエンド側の課題ですが、ご相談を頂くケースでは、DBのメンテナンスがされていないケースが割とあるという印象を持っています。
ネットワークやレンダリングでの高速化が不十分なケースがある
前述のようにWordPressは動的なCMSである為にレスポンスが遅くなり易いというバックエンド側の課題があります。
そして、この課題は構造上のものであるため、対策にはそれなりのコストがかかります。
そうであれば、WordPressで構築されたWebサイトこそ、バックエンド以外、すなわちネットワーク並びにレンダリングでの高速化対策を実施すべきであると当社は考えております。
ご相談を頂くケースでは、ネットワークやレンダリングでの高速化が不十分なケースが多いという印象を持っています。
遅いテーマが使われている場合がある
WordPressにはテーマと呼ばれるWebサイトのデザイン・機能がセットになったパッケージがあり、これを利用することでデザイン・コーディングの工数を削減することができます。
このテーマには有料のものもあれば無料のものもありますが、テーマがバックエンド、ネットワーク、レンダリングの表示速度について十分に考慮して開発されているかどうかによってWordPressの速度が変わってくることは、Web制作業界でもあまり意識されていないように思えます。
当社では、WordPressの高速化の為には、
①そもそも必要最低限の機能だけで組成されている軽いテーマを使用しているか、
②あるいは利用しない機能を少なくとも無効に出来るテーマを使用している
ことが重要であると考えています。
上記に該当しないテーマが使われている場合、当社にて調整は可能ですが、大抵は苦戦することになります。
不要なプラグイン、遅いプラグインが使われている場合がある
当社ではWordPressのプラグインの数を少なく保つように意識していますが、これはどちらかと言えばセキュリティ対策におけるバージョンアップ管理のリスクを減少させるための方策で、プラグインの数が多ければ必然的に表示速度が低下するとまで考えているわけではありません。
しかしながら、そもそも不要なプラグインが使われている場合には、その処理を行うだけ表示速度が遅くなることは自然なことです。
よくある例としては、サーバーサイドでも対応しているにも関わらず、Webサーバー内部にキャッシュを作成する系のプラグインやバックアップを作成するプラグインをインストールしているケースなどがあります。
また、非効率的なコーディングをしている等の「遅いプラグイン」が稼働していればWebサイトの表示速度に悪い影響を与えることになります。
このようにプラグインが、バックエンド、ネットワーク、レンダリングの表示速度について十分に考慮して選択されていないことでWordPressサイトの表示速度が遅くなっているケースもあります。
当社のWordPressの高速化対策サービスの特長
-
WordPressサイトの総合的な高速化対策が可能
-
本サービスは、複数の大手企業様を担当させていただいているWebコンサルタントの元、当社のエンジニアチームに蓄積され続けているWordPressサイトの高速化対策をサービス化したものです。
この為、サーバー構成、CDNの配備、ミドルウェアから選択、JavaScriptやCSSの軽量化まで、総合的な高速化対策をワンストップで対応できます。
※詳細は下記をご参照ください。
-
運用時を見据えた高速化対策をご提案
-
当社は他社様が制作されたWordPressサイトの保守を数多くお引き受けしていることから、Webサイトの運用時の課題を身をもって理解しております。
高速化第一という観点ではなく、各対策のメリットとデメリットを踏まえた上で、WordPressサイトのセキュリティ対策並びに御社の運用体制における課題に合わせた高速化対策をご提案させていただきます。
-
ランニングコストの削減に貢献
-
WordPressサイトの高速化に関しては色々なサービスが存在しますが、多くのサービスはランニングコストがかかるものです。
当社の高速化対策の費用は、基本的には現状調査、対策案の立案、対策案の実施工数分だけの費用がかかるだけですので、ラインニングコストの削減に貢献できます。
WordPressの高速化対策サービスの内容
バックエンドでの高速化対策
まず、上記のように、WordPressは動的なCMSであることから、リクエストを受けてからWebサーバーにてコンテンツデータを生成するまでのバックエンド側の時間をいかにして短くするかが高速化を実現するために重要になってきます。
この構造的な課題に対しては、下記のような数々の高速化対策の選択と組み合わせにより対策をしています。

| カテゴリー | no |
|---|---|
| インスタンスないし物理サーバー の高速化対策 |
最適なインスタンスタイプ・物理サーバーを選択する インスタンスという言葉は非常に曖昧なのですが、サーバーサイドエンジニアが使う「インスタンス」とは、クラウド上で稼働している個別の仮想マシンの事を指します(プログラミング言語でのインスタンスとは別の意味で使われます)。 |
| OSの高速化対策 |
ページキャッシュをディスクキャッシュする OSの高速化対策としては、主にページキャッシュをディスクキャッシュ設定(低速なハードディスクに記録されているページのキャッシュを高速なメモリに移す設定)にする対策が一般的です。 |
| Nginxの高速化対策 |
Nginxをカスタマイズする NginxはWebサーバーを動かすソフトウエアで、基本的にApacheよりも高速かつ大量処理が得意です(例外としては、大量の動的コンテンツを扱うサイトの場合等ではApacheの方が優れている場合があります)。 |
| 検索エンジンによる高速化対策 |
Elasticsearchで検索速度をあげる Elasticsearchはオープンソースの全文検索エンジンです。 |
| PHPの高速化対策 |
PHPのバージョンを7.4ないし8.0にあげる WordPressはPHPというプログラミング言語で動いていますが、PHPは基本的にバージョンが新しければ新しいほど高速です。 特にPHP8.0は当社のテストでも非常に速い結果を出していますが、レンタルサーバーでは未だPHP8.0に対応していないケースもありますので、その場合にはひとつ前のPHP7.4にしましょう。 |
|
PHPアクセラレータを導入する PHPアクセラレータとしては、OPCacheとAPCuが有名です。 |
|
| MySQLの高速化対策 |
ストレージエンジンはInnoDBを選択する WordPressのデータベースであるMySQL(MySQLデータベースシステム又はMariaDB)では、データの処理部であるストレージエンジンとしてMyISAMとInnoDBを選択できます。 パフォーマンス・信頼性共にInnoDBの方が優れているのですが、昔(MySQL5.5未満の頃)に実装されたWordPressサイトの場合、MyISAMが使われている可能性がありますので、その場合にはInnoDBに移管します。 |
|
InnoDB Buffer Poolを設定する InnoDB Buffer Poolは、アクセスの多いデータとインデックスをメモリのキャッシュする機能ですが、その設定を大きめに設定することで高速化に寄与させます。 |
|
|
Query Cacheを導入する Query Cacheはデータベースを参照(SELECT)した結果をメモリにキャッシュする仕組みで、次に同一の参照が行われた場合にキャッシュを利用する為高速化します。 |
|
|
データベースのメンテナンスをする 前述のように、WordPressにて記事の保存・更新がなされる度に作成されるリビジョンや、必ずしも全てのページで必要がないデータや古いレコードの一時データ、セッションデータ等が保存され続けていたりする場合には、これらのデータを整理(削除)することで高速化できる場合があります。 |
|
| WordPressの高速化対策 |
キャッシュによる高速化対策を実施する WordPressにはいくつかの優秀なページキャッシュプラグインがあり、ページキャッシュを導入することで、生成したHTMLそのものをキャッシュできます。 |
|
遅いテーマが使われている場合にはテーマを作り直す 前述のように、遅いテーマが使われている場合には、利用しない機能を無効に出来るテーマであればカスタマイズを施していきますが、そういう機能がないテーマの場合にはほぼテーマを作り直す提案をさせていただくことになります。 |
|
|
不要なプラグインを削除し、遅いプラグインは速いプラグインに変更する 不要なプラグインは削除します。 |
|
|
WordPress特有の速度を遅くする設定を変更する 前述のように、ピンバック機能やテーマ並びにプラグインの自動アップデート機能をONにしておくと、必要性が薄いクエリや外部へのリクエストが発生するため、こういった機能の必要性を検討した上で可能であれば設定を変更します。 |
|
| CDNサービスを利用して高速化する |
CDNサービスを利用して高速化する CDN(コンテンツデリバリネットワーク)は、WordPressがインストールされているWebサーバーとは別の複数のサーバー(エッジサーバー)にページのキャッシュを保管した上で、ユーザーがリクエストに対してネットワーク面でユーザーに最も近いエッジサーバーからレスポンスをする仕組みです。 |
|
AMPを実装する AMP(アンプ)とはAccelerated Mobile Pages (アクセラレイティッド・モバイル・ページ)の略で、GoogleやTwitter、WordPressなどが参加しているAMPプロジェクトが構築したモバイルでの表示速度高速化を実現するための仕組みのことをいいます。 |
|
| 静的サイト化による高速化対策 |
WordPressをheadressCMS化する WordPressをHeadless CMSとして利用することでレスポンスを高速化できます。
具体的には、WordPressのREST API経由で静的サイトジェネレーター(SSG)で完全な静的ページを生成します。静的サイト化の恩恵として上記CDNとも親和的です。 |
|
Shifterを使ってみる Shifterは上記WordPressのHeadless CMS化とかなり近い構成を提供しているサービスです。 WordPressのHeadless CMS化を個別に実装するのは技術力と工数が必要になりますが、Shifter Staticであれば割と手軽にWordPressサイトの静的サイト化を実施できます(技術的制約もありますのでその点はShifterにご確認ください)。 |
|
| WordPress高速化パッケージサービス による高速化対策 |
KUSANAGI、Kinstaを利用する WordPress高速化パッケージサービスとしては、KUSANAGI、Kinsta等が有名で、サービス・プラン毎に詳細は異なりますが、基本的にはサーバー・OS・ミドルウェア・アプリケーション(WordPress)・CDNといった各レイヤーでのWordPress高速化対策が組み合わされた上で、適切に管理・運用できるようにパッケージ化されたサービスになります。 |
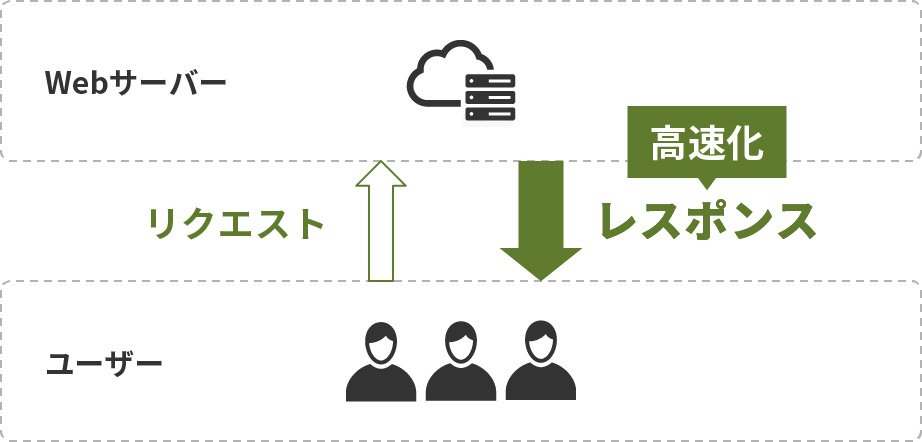
ネットワークでの高速化対策
次に、Webサーバーから送られるHTML、CSS、JavaScriptや画像・動画などのコンテンツデータの送信速度を高速化する対策があります。
4.5Gを飛び越して5Gが普及し始めている現状では、このネットワークでの高速化対策は費用対効果の面で効率的ではなくなってきているため、前述のバックエンドでの高速化対策と後述のフロントエンドでの高速化対策の方が重要になってきていますが、画像に関しては未だ重要な対策であるとも考えています。

| カテゴリー | no |
|---|---|
| 通信プロトコルの高速化対策 |
HTTP/2 Server Pushに対応させる 従来の通信プロトコルであるHTTP/1.1は、サーバーへのページのリクエストとサーバーからの送信(レスポンス)を順番に処理する仕組みですが、次世代通信プロトコルHTTP/2 Server Pushを利用すれば、1回のリクエストでHTML,CSS,JavaScriptのレスポンスがサーバーからプッシュされる為レスポンスが速くなります。 |
| ファイルサイズを削減することで ダウンロード時間を短くする高速化対策 |
画像をバランスよく圧縮する 画像の圧縮は高速化対策の第一歩です。圧縮には可逆圧縮(ロスレス圧縮)と非可逆圧縮の2種類がありますが、通常は元データを別途保存しておいて圧縮率の高い非可逆圧縮を行うことになります。 |
|
次世代フォーマットWebPに対応する WebP(ウェッピー)は、Googleが開発した画像フォーマットで非常に高い圧縮率を誇ります。このWebPのクオリティー80にするだけでファイルサイズを大幅に削減することができます。 |
|
|
Webフォントをサブセット化する 日本語のWebフォントの利用は、デザイン性や自動翻訳への対応などでWebサイトのUXを高めますが、一方で文字数が多いためファイルサイズが大きく、読み込み時間がかかるいとうデメリットを有します。 |
|
|
HTML・CSS・JavaScriptの最適化・軽量化(Minify化)・圧縮 CSS・JavaScriptについては、不要であったり重複しているコードを削除することは当然として、ショートハンドの使用、ライブラリの改良等、コーディングスキルによるファイルサイズの最適化対策が可能です。 |
ブラウザでのレンダリング高速化対策
ネットワークを経由してHTMLなどのファイルが送られてくると、ブラウザはこれらを画面イメージに変換し表示させます。この処理はレンダリングと呼ばれています。
レンダリングは、ブラウザが採用しているレンダリングエンジンによって若干のフローは異なりますが、基本的には次のような処理手順になります(※Webkitの用語で説明します)。
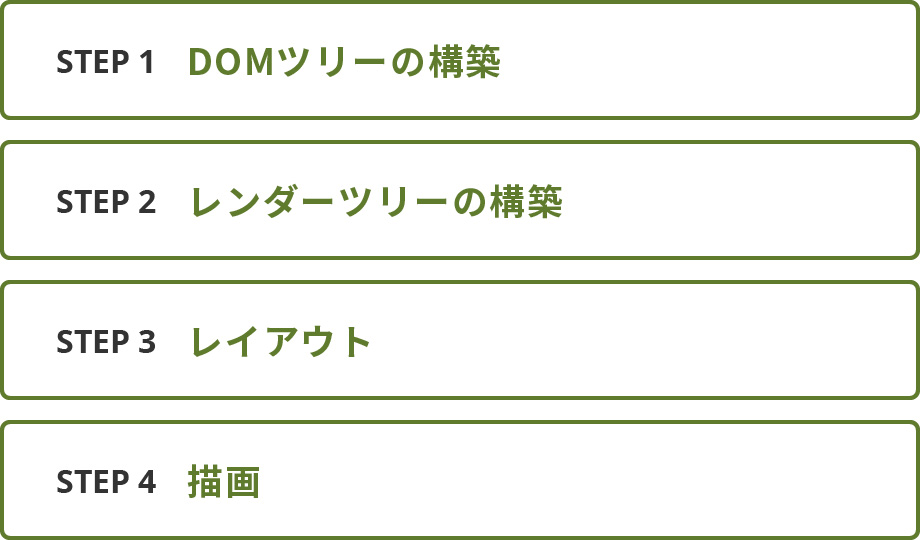
①HTMLパーサーがHTMLを解析(パース)してDOM(ドキュメントオブジェクトモデル)ツリーを構築します。
②CSSパーサがCSSを解析してCSSOM(CSSオブジェクトモデル)ツリーを構築した上で、DOMツリーと関連付けを行ってレンダーツリーを構築します。
③レンダーツリーに基づいて要素をレイアウトします。
④レイアウトを描画します。
このように①②の処理が完了しないとブラウザはレイアウトと描画に進まない為、DOMとCSSOMの構築に必須となるHTML、CSS、JavaScriptが「レンダリングを妨げるリソース」になります。
この「レンダリングを妨げるリソース」を除外することが、Webサイトの表示速度を高速化させるために重要になります(HTMLのダウンロードはそもそもの前提の為、通常はCSS、JavaScriptが対策の対象になります)。

| カテゴリー | no |
|---|---|
| レンダリングを妨げるCSSを除外する |
レンダリングを妨げるCSSを除外する 前述のように、CSSはレンダリングをブロックするリソースですので、ファーストビューに関連するCSSをHTMLに直接記載(インライン化)し、それ以外のCSSを遅延読み込みさせることで表示速度を高速化します。 |
|
レンダリングを妨げるJavaScriptを除外する JavaScriptもレンダリングをブロックするリソースですが、deferとasyncという属性をscriptタグに上手く追加することで、JavaScriptをバックグラウンドでダウンロードさせながらパーサーを稼働させることができます(非同期読み込み)。 |
|
| オフスクリーン画像の遅延読み込み |
Lazy Loadまたはプログレッシブ画像を実装する オフスクリーン画像の遅延読み込みとは、その名の通り、画面に表示されていない画像の読み込みを画像がスクロールによって表示エリアに入るタイミングまで遅延させる技術です。 |
WordPressの高速化対策サービス開始までのフロー
-
1.お問合せ・ヒアリング
-
まずはこちらのお問合せフォームよりご相談ください。
Zoom等でWordPressサイトの現状について、表面的なチェックをさせていただきます。
また、当社のWordPressの高速化対策サービスについて、ご説明させていただきます。
-
2.現状調査
-
高速化対策業務を受託させていただく前に、WordPressサイトの表示速度を遅くしている原因について、1サイト2人日(80,000円~96,000円)程度で調査をさせて頂き、レポートにて提出させていただきます。
-
3.ご提案・委託契約締結
-
調査レポートに基づいて、対策案とお見積りをご提案させていただきます。
なお、全面的に作り直すケースは別として、業務は準委任契約で、かつ当社の損害賠償責任を委託金額を上限とする条項を付けさせていただいております。
これは、ほとんどのケースで他社様が制作されたWordPressサイトを引継ぎ、カスタマイズするという業務の性質上、脆弱性等も引き継ぐことになるため、当社のリスクを限定することで出来るだけ安価に受託させて頂くための工夫として皆様のご了承いただいております。
-
4.改善策の実施
-
委託契約が締結されましたら、御社の担当者を付けさせていただきます。
また、やり取りはchatwork等のツールを使って実施しておりますが、担当者以外にも10名以上はchatの状況を共有する体制を構築させていただくことで、滞りなく御社のWordPressサイトの高速化対策を実施させていただきます。
高速化の成果はPageSpeed Insightsにて報告させていただきます。



