- SERVICE
Webサイト・CMSの保守管理・運用
- WORKS
- ABOUT US
- NEWS & COLUMN
- RECRUIT

皆さんこんにちは。taneCREATIVEの「ちほうタイガー」です。
前回のコラムを投稿してから半年以上経過してしまいました。
こんなに遅れた理由としましては…忙しかったのです。
嘘ではありません。本当なのです。今も意味が分からないくらいお仕事の波にのまれているのです………更新をサボって本当にすみませんでした!
…さて、当社で請けさせていただいているWebサイト制作案件は、(売上ベースはともかく)受注数ベースでカウントすると直接ご発注いただいた割合が高く、最近では口コミやこのWebサイト経由で、美容室さんや飲食店さん等の日々現場で頑張っておられる事業主様のWebサイトを手掛けさせていただく機会も多々あります。
そういった際のご意見として、「今のホームページ(Webサイト)の改善点を教えてほしい」と言われることがよくあるのですよね。
しかしながら、主要なチェックポイントだけでも数多く存在している上に、Googleのアルゴリズムも日々変化していく業界であり、限られたご予算と時間の中でできることも限られていることから、重要な改善点だと思われる点から経験則に基づいて優先順位をつけて改善のご提案をさせていただいているのが現状でして、なかなか網羅的・明確に回答し難いのが実情です。
「nibbler」とは?
そこで、今回はいくつか当社が把握している無料のWebサイト分析ツールの中から、「これならクライアントにもオススメしやすいね」と社内で一定の評価を受けている、「nibbler(ニブラー)」をご紹介したいと思います。
「nibbler」は、公式サイトの説明(http://nibbler.silktide.com/en/about)によれば、完全無料のアクセシビリティ、SEO、ソーシャルメディア、テクノロジーへの対応状況をテストするツールということになります。SEOを含めたWebマーケティングに重要だと思われる項目を大まかにチェックしてくれるツールというところでしょうか。
一方でこの「nibbler」、実は英語版しか存在していません。また、無料版では5ページしかテストしてくれず、かつ同一IPでは3回までしか使えないという制限もありますので注意が必要です。
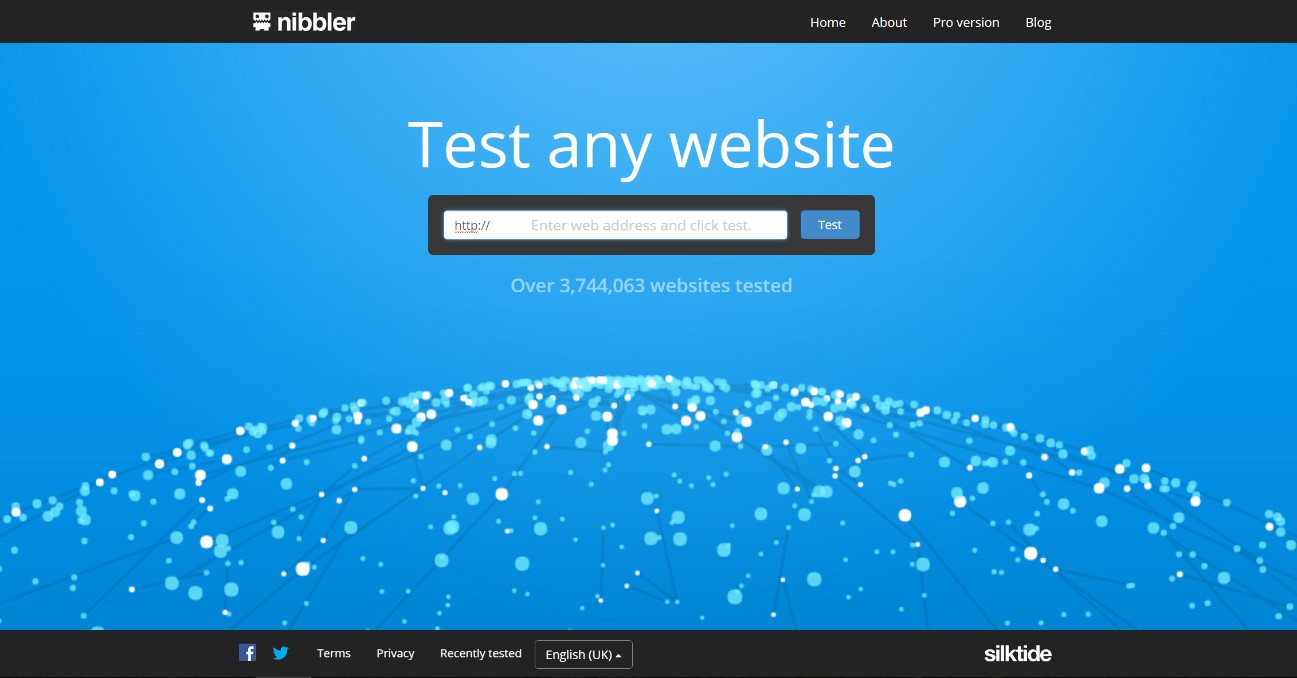
「nibbler」の使い方
早速、nibblerを使って、ご自身が管理されているWebサイトを分析してみましょう。
http://nibbler.silktide.com/en_US
使い方は極めて簡単、上記nibblerのページ内のウインドウに分析したいWebサイトのURLを張り付けて「Test」を押すだけです。
※同じIPからは3サイトしかテストできないようですので、本当に分析したいサイトに限定して使用してみましょう。4サイト目を分析しようとすると、Sitebeam(有料版)へと誘導されます。

「nibbler」実験開始
実験対象となるWebサイトですが、せっかくならば「試してみた」で終わるのではなく、nibblerが指摘した「改善を実際のクライアントサイトでやってみよう」ということで、SEO・WEBマーケティングに興味がある東京都葛飾区の美容室「Show」さんのWebサイト(http://www.shows.co.jp/)(2015年5月に当社でリニューアル)に白羽の矢を立ててnibbler実験プロジェクトの説明を試みます。
2016年2月、オーナーの田辺さんにお電話して実験へのご協力をお願いすると、「【葛飾区 美容室】でgoogleの検索結果で1ページ目に上昇(10位以内)する可能性があるのなら実験台でもさらし者でもなんでもOK!(※2016年2月時点のGoogle Search Consoleでの表示順位で17.8位でした)」と快諾してくれました。
Nibblerに大層熱い期待を寄せておられた模様なので、
・ツールの判定結果が全て正しいとは限らないこと
・ツールを使用した結果、改善点が判明したとしても、それが法律的な「瑕疵」にあたることは極めて稀なので許してほしいこと
・指摘された点を改善しても、そんなに簡単にWebサイトは成長しないこと
・Webサイトが成長したからといって、狙ったキーワードにおいて、googleの検索結果で1ページ目に表示されるとは限らないこと
・あくまで無料のツールであり、結果に責任は負えないこと
・ツールを使用した結果、改善点が判明したとしても、それが法律的な「瑕疵」にあたることは極めて稀なので許してほしいこと
・指摘された点を改善しても、そんなに簡単にWebサイトは成長しないこと
・Webサイトが成長したからといって、狙ったキーワードにおいて、googleの検索結果で1ページ目に表示されるとは限らないこと
・あくまで無料のツールであり、結果に責任は負えないこと
等を説明したうえで、一緒にプロジェクトを開始しました。
現時点で日本語には対応していないのがちょっとだけ不便ですが、直感的に分かるインターフェースですし、10点満点と評価が分かり易いので経過を見ていきましょう。
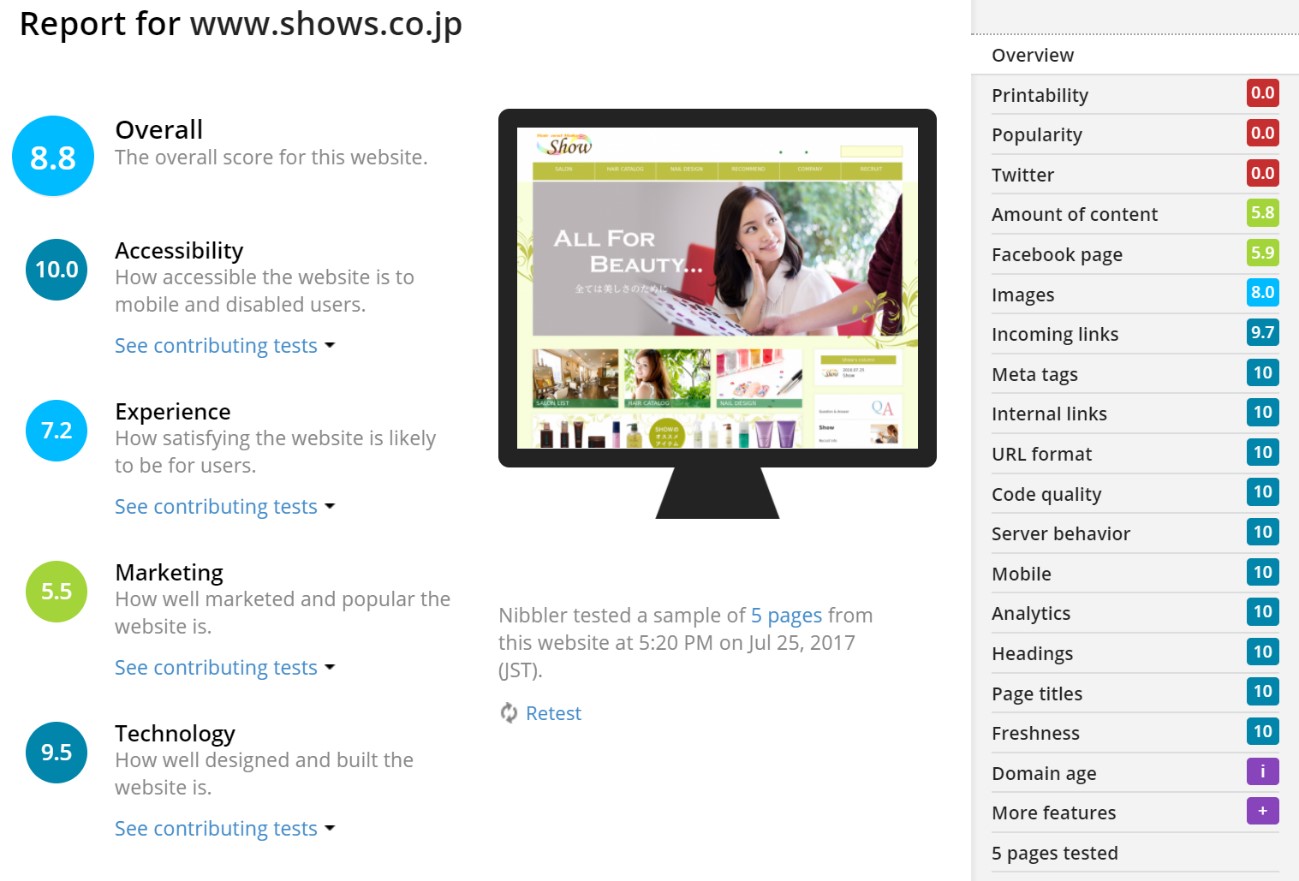
Overall 8.7点→8.8点
全体的なスコアを示します。2016年2月15日時点でのShowさんのWebサイトは総合8.7点という結果でした(最上段の背景画像がその時の結果ページです)。
2017年7月25日時点では、総合8.8点と少しだけ上昇しています(下部画像参照)。
それでは詳細を見ていきましょう。

Accessibility 9.9点→10点
Webアクセシビリティとは、日本では通常「年齢や身体障害の有無に関係なく、誰でも必要とする情報に簡単にたどり着け、利用できること」を指しますが、Nibblerでは単にWebサイトの便利さ・使いやすさをソースコードから評価している模様です。
2016年2月時点と2017年7月時点における、Accessibilityテスト項目と数値は次の通りでした。
| 項目 | 説明 | 2016年 2月15日 | 2017年 7月25日 |
| Mobile | モバイル対応 | 10 | 10 |
| Page titles | タイトルの設定 | 10 | 10 |
| Headings | h1~h3等の見出しの設定 | 10 | 10 |
| URL format | URLのフォーマット | 10 | 10 |
| Internal links | 内部リンクの適切な処理 | 9.3 | 10 |
| Code quality | ソースコードの品質、W3C基準 | 9.8 | 10 |
| Accessibility 小計 | 9.9 | 10 | |
2016年2月段階では、4項目で満点を頂くも、7か所内部リンクにテキストを入れ忘れており、お問合せフォームのページに1か所エラー(W3C基準)が発見されたため、9.9点に留まりました。
この指摘事項を修正したところ、2017年7月時点では無事に10.0点に上昇しています。
Experience 7.2→7.2
ユーザー体験は近年googleが重視している項目です。
Nibblerでは、計測対象のWebサイトだけではなく、SNSの活用等、ユーザー目線での情報取得手段も評価対象としてチェックしてくれます。
2016年2月時点と2017年7月時点における、Experienceテスト項目と数値は次の通りでした。
| 項目 | 説明 | 2016年 2月15日 | 2017年 7月25日 |
| Mobile | モバイル対応 | 10 | 10 |
| Server behavior | サーバの挙動 | 10 | 10 |
| URL format | URLのフォーマット | 10 | 10 |
| Freshness | 情報の鮮度 | 10 | 10 |
| Internal links | 内部リンクの適切な処理 | - | 10 |
| Images | 画像の定義設定等 | 9.9 | 8.0 |
| Facebook page | Facebookの活用・関連付け | 5.7 | 5.9 |
| Amount of content | コンテンツの量 | 5.7 | 5.8 |
| Popularity | サイトの人気 | 3.3 | 0.0 |
| Google+pages | Google+pagesの活用・関連付け | 0.0 | - |
| Twitterの活用・関連付け | 0.0 | 0.0 | |
| Printability | 印刷用CSSの設置 | 0.0 | 0.0 |
| Experience 小計 | 7.2 | 7.2 | |
2016年2月計測時、4項目で満点でしたが、0点の項目も3つあり、Experience は7.2点に留まりました。
[Printability](印刷用CSSの設置)に関しては、確かに一定のサイトでは印刷用CSSが実装されていないとユーザー体験を損ねてしまう場合もありますが、本サイトのユーザーの約7割以上がスマートフォンでの利用者で、印刷を利用するニーズが低いことから、費用対効果の面で意図的に仕様に含めていません。それゆえ今回の改善からは除外しました。
また、忙しいサロンワークの中でGoogle+やTwitterも運営していくのはショウさんの負担が大きすぎる上に、Google+との関連性が美容室サイトの評価にそこまでプラスに働くかと言えば微妙だと思われます。それよりはFacebookやLineに力を入れた方が良い気がするということで、相談の上こちらも対応しないこととします。
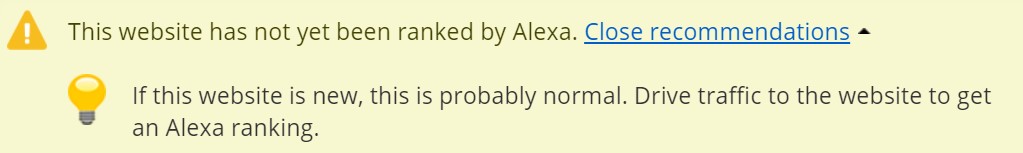
なお、[Popularity](サイトの人気)というのは、結果論であって改善点とは言い難いのでやはり改善プログラムからは除いて考えます。そもそもこの項目の判定はAlexa(アレクサ)ランキングによって判定されておりますが、小規模なサイトにおいてAlexaランキングはあまり意味を有さないと考えているため、3.3という評価についてもあまり気になりません。
このような理由で、当社の方で、[Images]のサイズ指定漏れ1箇所を修正した上で、コラム機能を実装し、サイト上で高品質なコンテンツの発信に努めてもらうと同時に、Facebookでの情報発信の強化に努めてもらうことになりました。
その結果は……Experience 7.2……変わって…いない…だと…
判定項目を見ますと、2016年11月31日の計測では存在していなかった[Internal links](内部リンクの適切な処理)が項目に加わっており、一方当時社内にて重要性が疑問視されていたGoogle+ページの開設・関連付けは、今回の計測時点で基準から除外されておりました。
当社が重視しているコンテンツについては、[Amount of content] (コンテンツの量)が5.7→5.8へ微増。[Facebook pages](Facebookの活用・関連付け)も5.8→5.9に上昇しており、ショウさんの努力が認められています。
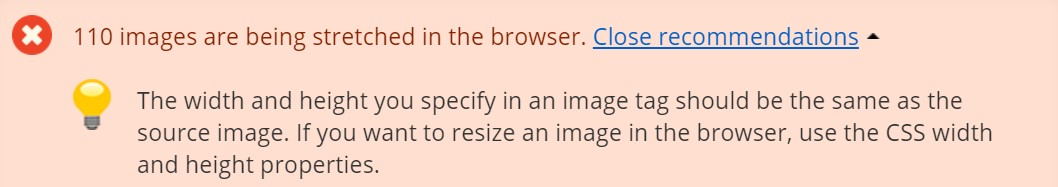
一方で、 [Images](画像の定義設定等)の数値が悪化しているという判定となりました。

どうやら、110枚の画像がブラウザによって拡大されていることが2.0点分の減点となった模様です。前回にはなかった判定基準が追加されているようですね。 Nibblerの上記解説を訳しますと、「イメージタグで指定する幅と高さは、元のイメージと同じにする必要があります。 ブラウザでイメージのサイズを変更する場合は、CSSの幅と高さのプロパティを使用します。」となります。確かに、画像の幅と高さが指定と異なって、ブラウザで拡大処理をすれば、ブラウザは余計な作業をさせられるので表示速度が遅くなります。表示速度が遅くなればユーザビリティーがよろしくないということで追加された基準なのでしょう。
しかし、レスポンシブWebデザインを実現するためにはブラウザによる画像の拡大処理は避け難いところですし、ましてRetinaディスプレイへ対応するのであれば画像のリサイズは生じざるを得ません。
ということで、当社としては、表示速度は他のノウハウと技術を駆使して対策するしかないと判断し、この審査基準に対しては疑問を呈しておくこととします。
また、[Popularity](サイトの人気)が0.0へと低下していることで評価が減殺さている模様です。

この[Popularity](サイトの人気)ですが、Alexa(アレクサ)ランキングによって判定されていますので、Alexaランキングの仕様によって影響を受けてしまいます。そして当社が把握する限り、このAlexaランキングは特に小規模なサイトに関してはあくまで参考程度の精度であって、当社の方針としては基本的に利用しておりません。
ということで、当社としては、 [Popularity](サイトの人気)に関しては、小規模なサイト分析には適さない(と当社が評価している)Alexaランキングによっている点で、正確性に疑義があり、「気にしない」という方針で対応することとしています。
Marketing 5.5→5.5
Nibblerでは、マーケティング評価として、対象Webサイトにおいてはユーザーへの価値ある情報掲出がしっかりとなされているか、外部についてはSNSの活用や関連付けがされているか等をチェックしてくれます。
2016年2月時点と2017年7月時点における、Marketingテスト項目と数値は次の通りでした。
| 項目 | 説明 | 2016年 2月15日 | 2017年 7月25日 |
| Meta tags | Metaタグの設定 | 10 | 10 |
| Page titles | タイトルの設定 | 10 | 10 |
| Headings | h1~h3等の見出しの設定 | 10 | 10 |
| Analytics | GoogleAnalyticsの設定 | 10 | 10 |
| Freshness | 情報の鮮度 | 10 | 10 |
| Internal links | 内部リンクの適切な処理 | 9.3 | 10 |
| Incoming links | 外部リンクの量・質 | 9.2 | 9.7 |
| Amount of content | コンテンツの量 | 5.7 | 5.8 |
| Facebook page | Facebookの活用・関連付け | 5.7 | 5.9 |
| Popularity | サイトの人気 | 3.3 | 0.0 |
| Twitterの活用・関連付け | 0.0 | 0.0 | |
| Marketing 小計 | 5.5 | 5.5 | |
改善点のうち、内部リンク、コンテンツの量、Facebook、サイトの人気、Twitterについては、繰り返しになるので割愛します。
ここで新たに出現した項目としては、[Incoming links](外部リンクの量・質)があります。
外部リンクは確かに一定の重要性を有するとは思いますが、その増加に関しては自然にリンクが増えるのを待つべきですし、ソーシャルメディア上でのリアクションについても作為的なものは避けるべきと当社は考えておりますので、特段の改善対策は実施しません。
そこで、このMarketing評価においても、Experience評価と同様、内部リンクの設定漏れを修正し、コンテンツの量を増やし、Facebookでの情報発信を強化することが主な改善点となりました。
その結果は……Marketing 5.5……またもや上昇していません!!
内部リンク、コンテンツの量、Facebookは対策をした通り数値が向上していますが、どうやらExperienceと同様に[Popularity](サイトの人気)が0.0へと低下していることで評価が相殺さている模様です。
当社としては、「気にしなくてよいと思う」とショウさんにお伝えする方針です。
Technology 9.5→9.5
Nibblerでは、技術評価として、対象Webサイトのソースコードやサーバ等がしっかりと設定されているか等をチェックしてくれます。
2016年2月時点と2017年7月時点における、Technologyテスト項目と数値は次の通りでした。
| 項目 | 説明 | 2016年 2月15日 | 2017年 7月25日 |
| Mobile | モバイル対応 | 10 | 10 |
| Server behavior | サーバの挙動 | 10 | 10 |
| Headings | h1~h3等の見出しの設定 | 10 | 10 |
| Meta tags | Metaタグの設定 | 10 | 10 |
| URL format | URLのフォーマット | 10 | 10 |
| Domain age | ドメインの期間 | 10 | 10 |
| Code quality | ソースコードの品質、W3C基準 | 9.8 | 10 |
| Internal links | 内部リンクの適切な処理 | 9.3 | 10 |
| Images | 画像の定義設定等 | 9.9 | 8.0 |
| Printability | 印刷用CSSの設置 | 0.0 | 0.0 |
| Technology 小計 | 9.5 | 9.5 | |
技術項目で新たに現れたテスト項目は[Domain age](ドメインの期間)。これがTechnology項目と言えるのかという形式的なツッコミは横に置いておくとしても、「ブラックリストに乗っているようなマイナス評価を受けたドメインでないことはチェックする価値があるとしても、ドメインの古さはテスト項目にする程重要ではないのではないか」という疑問が社内から出ていたこの項目。どちらにせよ対策しようがないので放置です。
そこで、ソースコードと内部リンクと画像の定義の修正による評価の上昇を期待することとします。
その結果は……Technology9.5……もう慣れましたが…変わらず。 [Code quality](ソースコードの品質、W3C基準) と[Internal links](内部リンクの適切な処理) が上昇している一方、[Images](画像の定義設定等)の数値が8.0へ下落していることによって、総合では変化なしという結果ですが、前述のようにImagesの審査基準の変化については当社としては疑問を有しており、特段の対応は必要ないと判断しています。
「nibblerを改善指針として使ってみるプロジェクト」途中報告
こう見ていきますと、「この項目はチェックしてくれないのか」とか逆に「この項目は本当にそこまで重要なのか」「この項目は基準がよくないんじゃない?」等、私たちの意識と隔たりがある点もありますが、ソースコードの見落としていたエラーや画像サイズ・リンクテキストの設定漏れ等、無料版のnibblerでも基本的な事項をチェックするツールとしては、概ね使えるツールではあると率直に感じました。
皆さんのWebサイトはどうだったでしょうか?
この改善結果と言ってよいかは微妙ですが、直近1ヶ月間(6月26日~7月25日)の検索エンジン経由のセッション数は次のように一昨年より昨年、昨年より今年と毎年前年の1.3倍ペースで着実に伸びていることが分かります。
| 2015年と2016年の比較 | 2016年と2017年の比較 | |
| セッション数 | 前年比131.13% | 前年比129.99% |
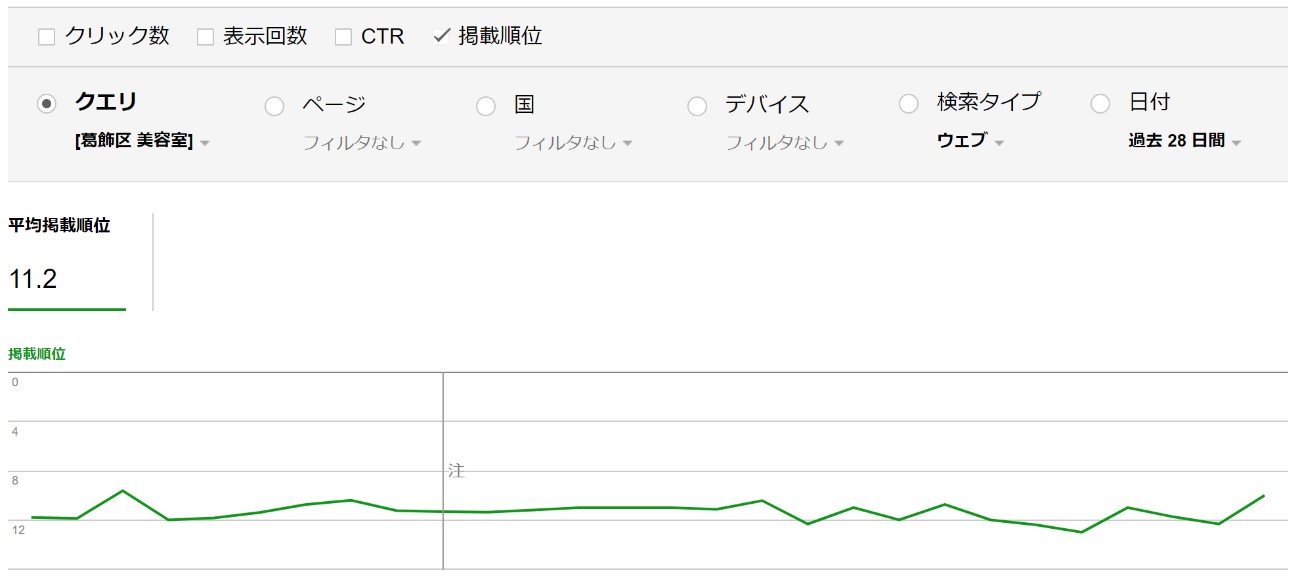
また、サイトオーナーが期待していた【葛飾区 美容室】での順位(28日間)については、Google Search Consoleで見る限り、2016年2月には17.8位であったものが、2017年8月7月では11.2位まで上昇していたことも、ここに付記しておきます。

読んでくださった方へのお願い
本コラム内でも記載しておりますが、Googleがサイトを評価する基準は、当然ながらNibblerによって測定される基準だけではありませんし、Nibblerの評価基準自体に対しても、Web制作に携わっている側から見ても疑問を呈する項目もあります。あくまで、基本的な課題・改善点に関する参考として、本ツールをお使い頂くとよいかと思います。
また、技術項目等で低い評価となったとしても、制作当時の技術水準や使用しているCMSや高速サーバに付随するエラー等、制作会社さんを責められない事情も多々あります。例えば、W3Cは慎重に規格を定める組織ですので、どうしてもAMP HTMLのように先端技術がエラーと判定される場合があります。制作会社としては「あえてエラーになっても」先端技術の方を優先させる場合が多々あります。Nibblerの結果だけを妄信せず、ご依頼になっている制作会社さんとコミュニケーションを取っていただく一助にしていただければ幸いです。
何より、Web制作は本当に単価が安く、大変な制作現場ですので、何卒やさしい対応を制作会社様にしていただけますと幸いです。
なお、当社はNibblerの販売店でも代理店でもございませんので、純粋なNibblerに関するご質問などはお受けできないことがありますので、ご容赦いただけますと幸いです。
※「Nibblerで改善点が分かったので、当社に直してほしい」というご要望でしたら、お問合せください。
おまけ:有料版「sitebeam」の実力は?
nibblerの有料版、sitebeamですがチェック項目が17→40に増加し、チェックするページ数が5p→100pまで増えます。
減点項目が増えていることから、【点数が非常に辛く】なっているので、できれば触れたくないネタなのですが…いずれ詳細をレポートさせていただこうかと考えております。
それではまた!

- この記事を書いた存在
- ちほうタイガー
taneCREATIVEに所属する謎のトラ。
- 夏休みを切望している。