- SERVICE
Webサイト・CMSの保守管理・運用
- WORKS
- ABOUT US
- NEWS & COLUMN
- RECRUIT

皆さんこんにちは。
taneCREATIVEの「ちほうタイガー」です。
この記事は、企業のWeb担当の皆様に向けて、コアウェブバイタルの測定の仕方、対策と改善方法について解説したもので、2025年6月16日に改訂しています。
少しでも皆様のお役に立てる記事にできればと思います。
どうぞよろしくお願い致します。
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタルの概要
この3つのコアウェブバイタルである、「LCP」「INP」「CLS」は、モバイルとデスクトップに分けた上で、過去28日間の実際のユーザーデータにおける75パーセンタイル値(最小値から数えて75%に位置する値)がしきい値として設定されています(75%のユーザー体験を良好にすることが合格ラインと考えていただいて問題ありません)。
3つの指標すべてにおいて「良好」を達成すると、そのページは合格として判定されます(3つの指標のうち1つが不良なら、そのデバイス側は不合格となります)。
| ページの表示速度(LCP) | LCPは、ページの表示速度を測定するための指標です。 ページの読み込みが開始されてから、そのページの最大視覚コンテンツが表示されるまでの時間(単位:秒)を測定したもので、値が小さいほど表示速度が短いということになり、2.5秒以下なら良好と判定されます。 【LCP】 ≤ 2.5秒(良好) / 2.5–4 秒(改善が必要) / > 4 秒(不良) なお、最大視覚コンテンツはページ毎に異なりますが、このページで言えばファーストビューで表示されるキービジュアルの画像になります。 |
| ページの応答性(INP) | INPは、ユーザーがページで行ったインタラクション(クリック、タップ、キーボード入力など)が画面に反映されるまでの遅延時間を測定する指標です。 INPは、ページ全体の応答性を評価し、すべてのユーザーインタラクションを対象にしており、より包括的なパフォーマンス指標となることから、2024年3月12日から、First Input Delay(FID)を廃止し、INPに置き換えました。 200ms以下であれば「良好」とされますが、201ms以上500ミリ秒以下であれば「改善が必要」、501ms以上は「不良」と判断されます。 【INP】 ≤200ミリ秒(良好) / 200–400ミリ秒(改善が必要) / > 500ミリ 秒(不良) |
| ページの視覚的安定性(CLS) | CLSは、ページの視覚的な安定性のパフォーマンスを測定するための指標です。 ページの表示中に、ユーザーの予期しないレイアウトシフトが発生した場合に、そのシフトスコアの累積値で、値が小さいほどユーザーの予期しないレイアウトシフトが発生しておらず、視覚的に安定しているということになり、0.1以下なら良好と判定されます。 【CLS】 ≤ 0.1(良好) / 0.1–0.25 秒(改善が必要) / > 0.25 秒(不良) なお、ユーザーの予期しないレイアウトシフトとしては、ページを開いてテキストを読もうとしたら、別のコンテンツや広告などが後から表示されて、読もうとしていたコンテンツが下にズレてしまった等が典型例です。 |
コアウェブバイタルとSEO対策の関係
Webサイトの表示速度は以前からSEO対策における重要な要素と考えられてきましたが、Googleは、2020年11月10日に、2021 年 5 月よりページエクスペリエンスシグナルを検索ランキングのシグナルとすることを公表し、実際に2021年6月中旬から8月末までの間に段階的に導入されました。
これらは、ページエクスペリエンスアップデートと呼ばれています。
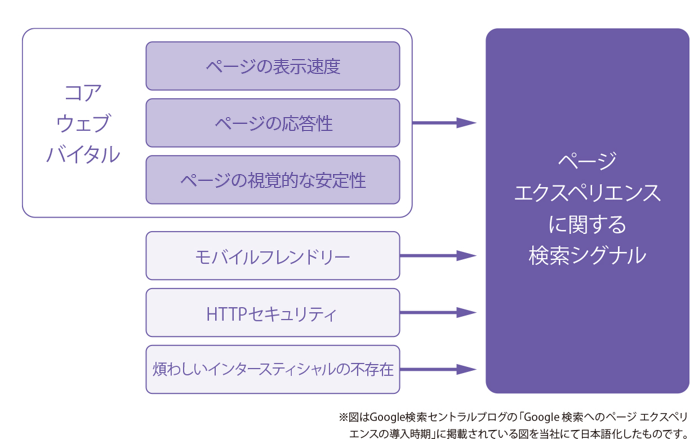
ページエクスペリエンスは、コアウェブバイタルにて合格していること、モバイルフレンドリーであること、HTTPセキュリティに対応していること、インタースティシャル(ポップアップなど)がないことによって判定されています。
Googleは、このページエクスペリエンスのランキングに与える影響について、次のように公表しています。
「ページエクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページエクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページエクスペリエンスが検索ランキングで非常に重要になります。」
上記表現から、ページエクスペリエンスとコアウェブバイタルの重要度は低いので、それほど重視する必要はないと考える方々もおられます。
確かに、コンテンツの品質及び関連性と比較すればコアウェブバイタルの重要度は低いことは間違いないでしょう。
しかしながら、良好なコアウェブバイタルを達成しているサイトは、特にユーザーエクスペリエンスの面で改善が見られ、最終的にはトラフィックの増加やコンバージョン率の向上に繋がっていると結論付けている調査結果が数多く見つかります。
例:Ray‑Ban(サングラスブランド)のECサイトでコアウェブバイタルを改善し、ユーザーエンゲージメントを向上させたことで、売上を増加させたというレポート
例:QuintoAndar (住宅賃貸プラットフォーム)でINPを80%削減し、ウェブのパフォーマンスを大幅に改善したことで、コンバージョン数を前年比36%増加させたというレポート
また、競争の激しいキーワードでは、ほぼ上記の「同様のコンテンツを含むページが複数ある場合」にあたります。
そして、このような場合、「検索ランキングで非常に重要」になることはGoogleが公表している通りです。
つまり、コアウェブバイタルとSEO対策の関係についてまとめると、次のようになります。
・コアウェブバイタルは検索ランキングシグナルである。
・コアウェブバイタルは数多く存在するランキングシグナルの一つであり、これをクリアすれば質の低いコンテンツでも上位表示できるというものではない。
・あくまで総合的に優れた情報を含むページ(高品質なコンテンツ)が上位表示される。
・コアウェブバイタルを改善すれば、ユーザーエクスペリエンスが向上し、その結果トラフィックの増加やコンバージョン率の向上が見込める。
・競争が激しいコンテンツでは、コアウェブバイタルが非常に重要になる。
コアウェブバイタルの計測方法
このコアウェブバイタルを測定するためのツールとしては、Chrome User Experience Reportや、ウェブに関する主な指標レポート等がありますが、最も簡単な手法は、PageSpeed Insightsになります。
使用方法は、計測したいページのURLを入力して分析をクリックするだけで、レポートが作成されますので、是非担当されているWebサイトで試してみてください。
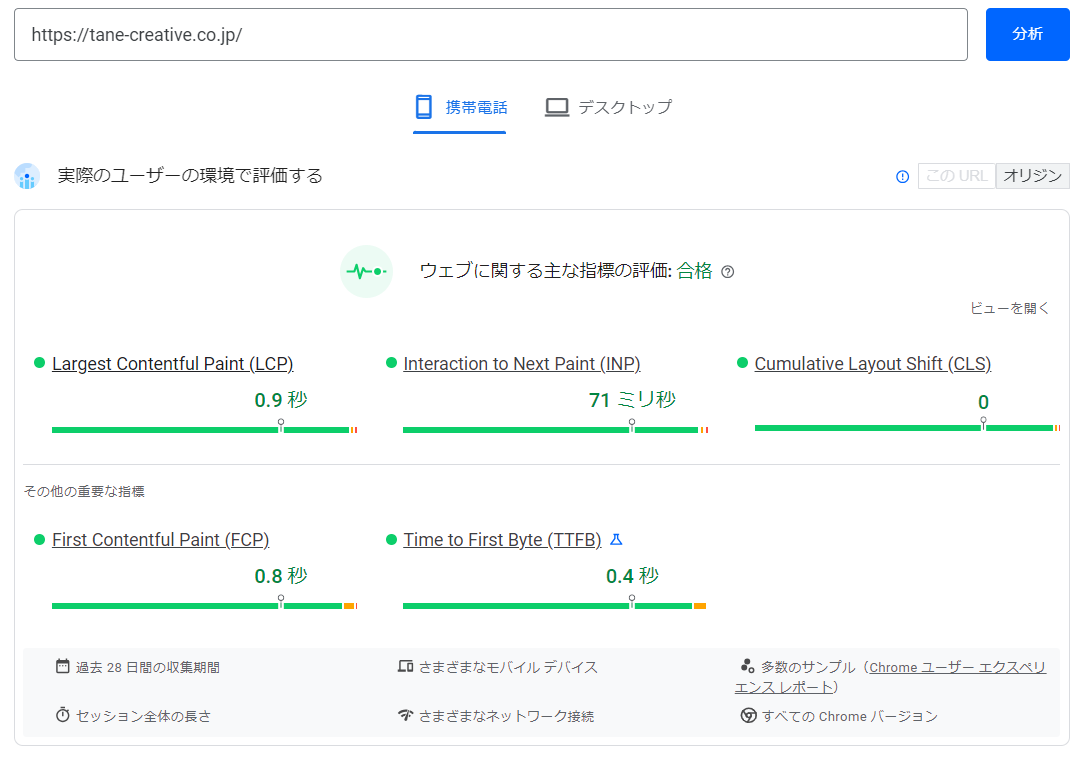
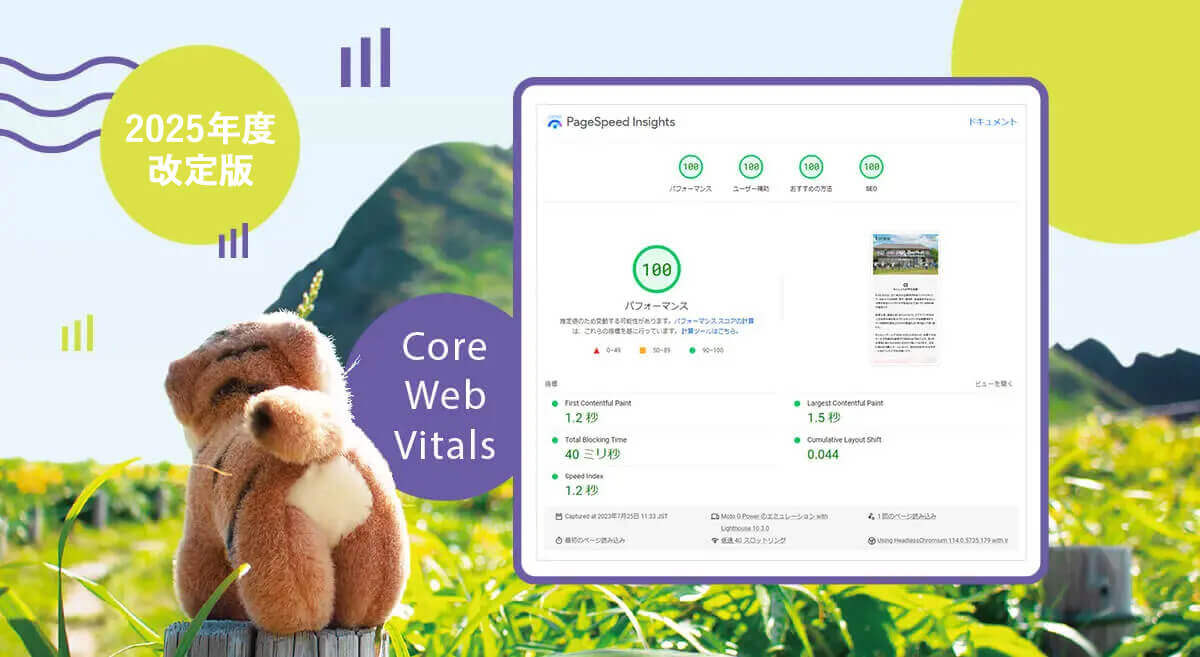
以下、当社のコーポレートサイトのHOMEページをPageSpeed Insightsでレポーティングした結果を使いながら、解説させていただきます。
実際のユーザーの環境で評価する
まずは、「実際のユーザーの環境で評価する」欄から見ていきましょう。
「このURL」(旧UIでのフィールドデータ)タブの情報は、過去28日間の収集期間内に実際のさまざまな端末やネットワークの条件におけるユーザーから匿名で送られたパフォーマンスデータです。
このフィールドデータは、【分析対象とした1ページ】に対する、コアウェブバイタルの【3つの指標全て(LCP、INP、CLS)】において、データが十分に蓄積されていると掲出されます。
しかしながら、1ページだけで十分なデータが蓄積されるサイトは限定されますし、INPはユーザーが閲覧しただけでは計測されず、何らかのアクションをしてはじめて計測されるデータである為、データが蓄積されにくいという特性を有しています。
そういった理由によるかは定かではありませんが、2021年6月頃より、【サイト全体】のデータについて、【最低限2つの指標(LCP、CLS)】において、データが十分に蓄積されていれば、「オリジン」(旧UIのOrigin Summary)として、サイト全体のLCP、INP、CLSデータが表示され、コアウェブバイタルが判定されるようになりました。
本ページを例にすると、「このURL」だけではデータが不足しているため、「オリジン」データが表示されておりますが、サイト全体としてはLCP、INP、CLSについてデータが十分に蓄積されていることから、その情報に基づいてコアウェブバイタルが「合格」と判定されています。
パフォーマンスの問題を診断する
次に、「パフォーマンスの問題を診断する」欄で使用されるデータは、旧UIでラボデータと呼ばれていたデータであり、その名の通りラボ(研究室)で計測するデータです。
【分析対象とした1ページ】を対象として、固定されたネットワーク条件で1台の端末でページ読み込みをシミュレートしたデータであり、計測時の瞬間的なデータであるため、計測ごとに値が異なってきます。
パフォーマンススコア(旧「総合得点」)を確認できる他、コアウェブバイタルのうちLCPとCLSを計測でき、INPについては相関性を有する指標であるTBT(Total Blocking Time)で計測することができます。
また、このデータはLighthouseという、ウェブサイト・アプリの品質向上を目的とした計測ツールで測定されており、「計算ツールはこちら」からパフォーマンススコアを算出するための計算を確認することもできます。
監査項目で詳細を把握する
一方で、全ての監査項目がコアウェブバイタルに関係しているわけではありません。
そこで、「次に関連する監査を表示」という欄からはFCP、LCP、TBT(INPに関する相関性を有する指標)、CLSに絞り込むことで、コアウェブバイタルの対策・改善における優先順位策定の参考にすることができます。
コアウェブバイタルの対策・改善方法
LCPの対策・改善方法
LCPは、ページが読み込まれてからページ内の最大のコンテンツが表示されるまでの速度を計測したものです。
Webサイトのデザインにもよりますが、多くのケースではファーストビューに存在するキービジュアル画像・動画の表示速度を指すことになるかと思います。
その為、そもそもページ内の最大画像をそこまで大きな画像にしなければ、更に言えばキービジュアル画像・動画を無くせば、LCPは自ずと向上します。
大抵のWebサイトでプライバシーポリシーなどテキストだけのページでLCPの点数が高いのはそのためです。
しかしデザインやコンテンツ内容の兼ね合いで大きなコンテンツを手放せない場合は、地道にLCP低下の原因をつぶしていく必要があります。
LCPを改善する方法として、PageSpeed Insightsの監査項目を参考にしながら、バックエンドの高速化、ネットワークの高速化、レンダリングの高速化に分類して対策・改善を実施していきます。
この高速化対策については、当社の「WordPressの高速化対策」サービスのページをご覧ください。
コアウェブバイタルの対策で最も対策が必要な指標が、このLCPになります。
INPの対策・改善方法
INPは、ユーザーがページで行ったインタラクション(クリック、タップ、キーボード入力など)が画面に反映されるまでの遅延時間を測定する指標です。
しかしながら、ユーザーがクリック・タップなどの操作を行ってからブラウザが実際に処理を行うまでの時間については、通常の処理であればユーザーを100ミリ秒以上待たせるようなことはまず考えにくく、入力遅延の多くは、メインスレッドにおいてはJavaScriptファイル等の解析と実行が混み合っており、ブラウザがビジー状態になっていて、ユーザーの操作に対応できない時間がある場合に起こります。
この為、メインスレッドがブロックされることで、入力の応答性が妨げられる時間を計測した指標であるTBT(Total Blocking Time、合計ブロック時間)の対策と改善が、INPの対策・改善に役にたつことになります。
TBTの改善方法は、メインスレッドにおいてJavaScriptファイル等の解析と実行が混み合わないようにすることですので、基本的には前述した「WordPressの高速化対策」サービスのページにあるレンダリングの高速化対策を実施することで改善を目指すことになります。
また、「過大なDOMサイズの回避」項目で監査が失敗になる条件は以下の通りです。
・合計で1,500を超えるノードがある。
・深さが32ノードを超える。
・60を超える子ノードを持つ親ノードがある。
DOMのノードは要素のことを指しますので、htmlのタグ一つ一つとイメージすると分かり易いでしょう。
htmlのタグ数を多くしすぎないこと、階層を深くしすぎないこと、一つのタグ内に子要素を設けすぎないことをマークアップの時に意識することが、TBTやINP対策として有効と言えるでしょう。
既存サイトの場合でも、スライダーの表示数(隠れているが、見えない要素の数)等を減らすことでノードを減らすことができます。
CLSの対策・改善方法
CLSは、Webページで起きるレイアウトのずれを計測したものです。
コアウェブバイタルの対策で、LCPに次いで対策が必要な指標がCLSとなりますが、CLSの対策・改善は、LCPよりもシンプルで、原則としてCLSに関連する3つの監査項目をクリアすればCLSの対策・改善が可能です。
特にWordPressで構築されたWebサイトに関してはCLSの問題は起こりにくいので、その点も付記していきたいと思います。
①合成されていないアニメーションは使用しない
合成されていないアニメーションは、ローエンドのモバイルデバイスや、メインスレッドでパフォーマンスの重いタスクが実行されている場合に、滑らかに表示されないことがあります。
しかしながら、この監査項目については、アニメーションを合成せずに使用することは実務上ほぼ考えにくい為、この監査項目については特に問題にならないのではないかと考えております。
②レイアウトが大きく変わらないようにする
レイアウトが変わると判定されるケースで当社が把握しているものは、ユーザーの操作によらずにバナーやボタンが動くケース(JavaScriptでスクロールに追随するバナー・ボタンなどを設置している等)や、スライダーで大量の画像の読み込みに時間がかかってしまいレイアウトが動くケース、Webフォントの読み込みに時間がかかってしまいレイアウトが動くケース、Lazy Loadでの代替画像と遅延読み込みされた画像のサイズが異なる場合等があります。
対応策としては、スクロール追随型のバナーやボタンを使用しないようにする、スライダーは使用しないか最初から表示領域を確保する、Webフォントは極力使用しない、Native Lazyloadを利用するなどがあり、当社のコーポレートサイトでもこれらの対応でレイアウトが大きく変わらないようにしています。
③画像(imgタグ)や動画にwidth, heightの値を指定しておく
画像や動画にwidthやheightが指定されていないと、実際に読み込まれるまで画像のサイズがブラウザで判別されないため、これらを指定しておくことでレイアウトのずれを防止します。
また、CSSでアニメーションを行う際はtransformプロパティを使用し、width, heightやleft, topなどの値自体を変更しないようにします。
コアウェブバイタルの対策・改善に関してはご相談ください
前述のように、コアウェブバイタルはランキングシグナルであり、SEO対策としても重要な指標です。
しかしながら、例えば、WordPressのような動的なCMSを使用しながら、「モバイル」でパフォーマンス100点を取るのはWeb制作会社であっても至難の業です(「PC」で100点を取るのは比較的容易です)。

taneCREATIVE社は、テクニカルSEO対策について知見を有し、多くの大手企業様を担当させていただいているWeb制作会社であり、J-Startup NIIGATAにも選定されております。
※「J-Startup NIIGATA」とは、経済産業省が2018年に開始したJ-Startupプログラムの地域版として、新潟発のロールモデルとなるスタートアップ企業群を明らかにし、官民連携により集中的に支援する仕組みを構築することで、新潟県におけるスタートアップ・エコシステムを強化する取組です。
コアウェブバイタルの対策・改善に関しては、こちらのお問合せよりお気軽にご相談ください。
- この記事を書いた存在
- ちほうタイガー
taneCREATIVEに所属する謎のトラ。
- 本業はWebコンサルタントという名の何でも屋。
1990年代からIT業界の技術進化の早さをドッグイヤーと言うようになったそうですが、
最近更に進化が速くてマウスイヤーとか言われ始めていると聞いて、ショックを受けている今日この頃です。
2025年6月16日改訂
2024年10月16日改訂