- SERVICE
Webサイト・CMSの保守管理・運用
- WORKS
- ABOUT US
- NEWS & COLUMN
- RECRUIT

皆さんこんにちは。
taneCREATIVEの「ちほうタイガー」です。
この記事は、WordPressの表示速度や管理画面が遅くなる理由についてまとめたもので、2025年5月28日に改訂しています。
WordPress(ワードプレス)は、世界で圧倒的な支持を得ているオープンソースのブログソフトウエアであり、CMS(コンテンツ管理システム)です。
W3Techsによれば、世界中のWebサイトの約43.4%がWordPressで構築されているとのことです。
なお、CMSというマーケットにおいて、WordPressは61.2%のシェアを有しているとのことですので、世界で最も使用されているCMSであると言ってよいでしょう。
このWordPressが圧倒的なシェアを有するようになった主な原因としては、WordPressは、オープンソースのCMSであり無料であるというだけでなく、動的なCMSとして様々な機能を実装しやすく、しかも様々なテーマ(Webサイトのデザイン・機能がセットになったパッケージ)やプラグイン(WordPressに機能を追加・カスタマイズするための拡張ツール)などが豊富に開発されており、その結果、初期費用を抑えながら、一定レベル以上の高品質なWebサイトの制作、管理システムの開発、運用を実現できるということになるかと思います。
一方で、動的なCMSであること、テーマやプラグインを用い易いことから、設計・実装の方法次第では表示速度や反応速度が重い(遅い)Webサイトになりやすい傾向にあります。
そこで、本記事では、WordPressで構築されたサイトが重く(遅く)なりやすい理由について、Web制作会社の観点から解説していきます。
目次
- ・WordPress(ワードプレス)の特徴からくる重い(遅い)理由
-
・WordPress(ワードプレス)の特徴とは関係なく重い(遅い)理由
- >サーバーのスペックが低い
- >PHPのバージョンが古い
- >MySQLのバージョンが8系統であるが特別な対策をしていない
- >WebサーバーソフトウェアにNginx、LiteSpeed を採用していない
- >CDNを使用していない
- >画像がJPEGのままで、次世代フォーマットにしていない
- >テキストを圧縮していない
- >HTML、CSS、JavaScriptを圧縮していない
- >Webフォントを使用しているがサブセット化していない
- >動画コンテンツ等でファサードを使用していない
- >画像のサイズを指定していない
- >オフスクリーン画像の遅延読み込みをしていない
- >レンダリングを妨げるリソースを除外していない
- ・WordPressサイトの表示速度を計測する方法
- ・WordPressの高速化に関しては、当社までお気軽にご相談ください
WordPress(ワードプレス)の特徴からくる重い(遅い)理由
まず、前述のように、WordPressは、動的なCMSとして様々な機能を実装しやすく、しかも様々なテーマやプラグインなどが豊富に存在することから、非常に利便性の高いCMSであることは間違いありません。
一方で、この特徴が、WordPressで構築されたサイトが重く(遅く)なりやすくなる理由になります。
動的なCMSであることから構造上重く(遅く)なりやすい
まず、WordPressは動的なCMSであることから、Webサイトの表示速度が遅くなりやすいという構造上の特徴があります。
ここでいう「動的なCMS」とは、ユーザーがアクセスをした時の情報に基づいてデータベースにアクセスし、リアルタイムでWebページを生成するCMSのことを指します。
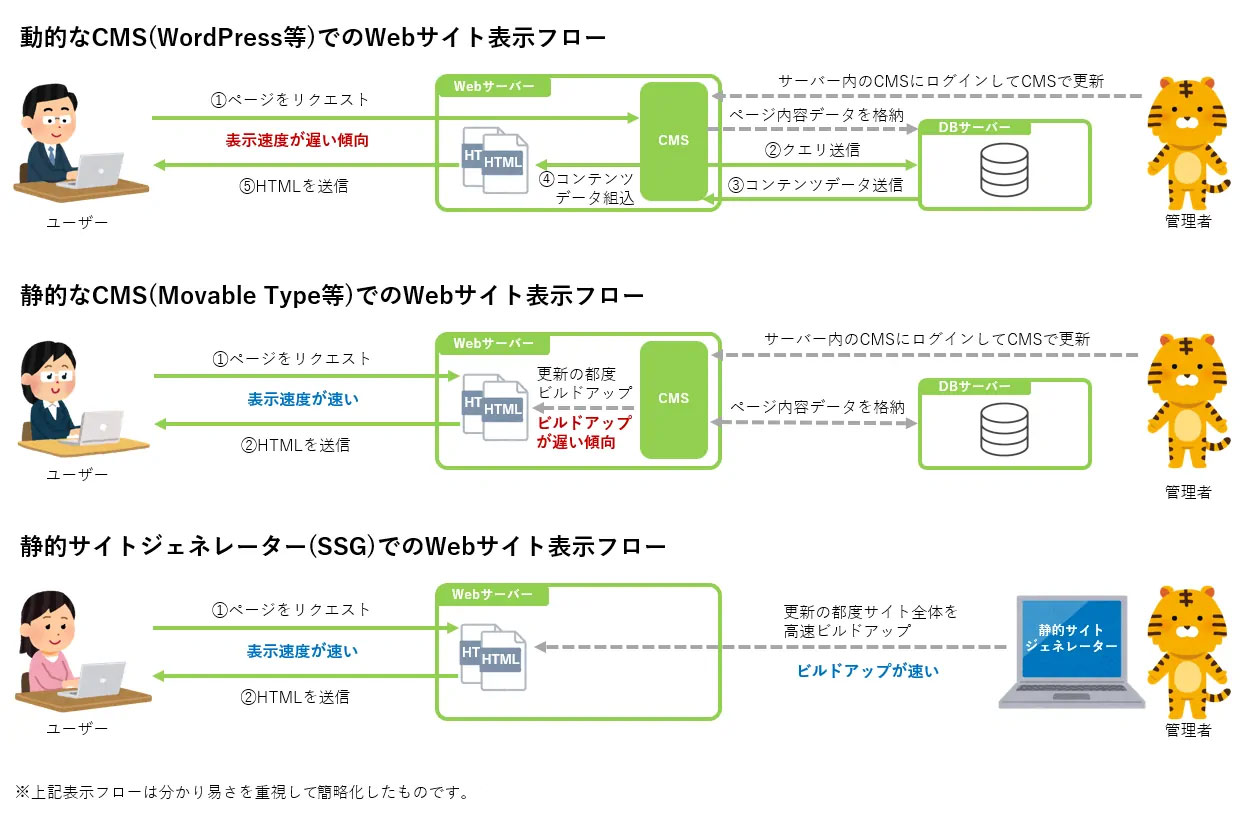
具体的には、動的なCMSのケースでは、Webサーバー内に最初から完全なHTMLファイルが存在するわけではなく、①ユーザーがWebサーバーにアクセス(リクエスト)をすると、②CMSの方でDBサーバーにコンテンツデータ(オプション・投稿・メタなど)を渡すよう指示を出し(クエリ送信)、③DBサーバーからコンテンツデータを送ってもらった上で、④(ページによっては)ユーザーがブラウザで入力したデータや、Webサーバー内に元からある更新頻度の低いファイルと組み合わせて、テーマがHTMLファイルを作成して、⑤ブラウザへ送信するという手順を踏みます(PHPでのキャッシュのロードも含まれば6ステップとなりますが、分かりやすさ優先で割愛しています)。
このように、WordPressで構築されたWebサイトをユーザーが閲覧する際には、基本的に5ステップを踏むことになることから、表示速度が遅くなる傾向にあります。
これに対し「静的なCMS」とは、Webサーバー内に最初から完全なHTMLファイルが存在させる手法ですので、①ユーザーがWebサーバーにアクセス(リクエスト)をすると、②Webサーバーが要求されたデータをそのままブラウザに送信し、表示します。
この静的構成では、基本的に2ステップで表示されることから、表示速度が速くなる傾向にあります。
※この静的なCMSと静的サイトジェネレーター(SSG)の違いもあるため、それぞれの流れを(かなり)単純化してまとめた図を作成してみました。

データベース(MySQL)が最適化されていないと重く(遅く)なることがある
WordPressは動的なCMSであり、MySQLないしMariaDBというデータベース内にコンテンツデータが保管されていますが、運用をするに伴い、コンテンツ以外にも色々なデータが保管されていきます。
具体的には、固定ページや投稿の過去の履歴(リビジョン)や、スパムコメント、下書きデータ、自動読み込みデータなどです。
これらのデータはWebサイトを制作した当初にはそれほど速度に影響をあたえませんが、時間の経過とともにデータベースが肥大化していき、情報の取得に時間がかかるようになります。
こういったデータベースの肥大化は、ページ数の増加に比例して避けがたい事象ではありますが、データベースの設定・構築を適切に行い、定期的にメンテナンスを行うことで、肥大化の速度を緩めることができます。
一方で、このメンテナンスをしていない為に、最初は早かったWordPressサイトがどんどん重く(遅く)なるケースがあります。
サードパーティ製のテーマには重い(遅い)ものがある
WordPressでは、テーマと呼ばれるWebサイトのデザイン・機能がセットになったパッケージを利用することで、デザイン・コーディングの工数を削減することができます。
このテーマも公式のものを利用・カスタマイズされている分には、表示速度面で問題が生じることはあまりないのですが、いわゆるサードパーティ製の有料テーマを利用されている場合、表示速度が重くなるケースがあります。
サードパーティ製の有料テーマは機能が豊富ですし、高度にパッケージ化されていることから、有料テーマで想定されている挙動・機能を実装するには非常に適していると言えますが、使用しない機能などもまとめてパッケージ化されていることや、ネットワークやレンダリング面で表示速度の高速化に配慮されていないテーマがあることで、表示速度が重くなるケースがあります。
プラグインには重い(遅い)ものがある
WordPressでは、プラグインと呼ばれるWordPressに機能を追加・カスタマイズするための拡張ツールを利用することで、機能の開発工数を削減することができます。
このプラグインについても、使用しない機能などもパッケージ化されている、非効率的なコーディングをしている(サーバーサイド並びにネットワーク、レンダリング面での高速化に配慮されていない)等の理由で、実現する機能の割に重い(遅い)プラグインが存在します。
こういったプラグインを使用していることで、表示速度が重くなるケースもあります。
WordPress(ワードプレス)の特徴とは関係なく重い(遅い)理由
上記のように、WordPressは、動的なCMSであること、テーマやプラグインを用い易いことから、設計・実装の方法次第では表示速度や反応速度が重い(遅い)Webサイトになりやすい傾向にありますが、WordPressだから重い(遅い)というよりは、サーバーサイド、ネットワーク、レンダリングの高速化を意識せずにWebサイトが制作・運用されていることで重い(遅い)ケースもあります。
サーバーのスペックが低い
WordPressであるかどうかに関わらず、Webサーバーのスペックが低すぎる場合には、表示速度が重く(遅く)なるっている可能性があります。
AWS等のクラウドサーバーの場合には、選択しているインスタンスタイプのスペックが低い場合があります。
共有レンタルサーバーの場合には、スペックだけでなく、同一サーバーに格納されている他サイトの影響を受けることもあります。
PHPのバージョンが古い
WordPressやプラグインのほとんどはPHPというプログラム言語で開発されています。
このPHPはバージョンが上がるごとに処理速度が高速化されるという優れたプログラム言語ですので、最新版にしておくことは、セキュリティ対策面でも重要ですが、表示速度の高速化の面でも重要です。
このPHPのバージョンが古いことで、WordPressで構築されたWebサイトの表示速度が若干重く(遅く)なっている可能性があります。
※またPHPには、「CGIモード」と「モジュールモード」2つのモードがあり、前者の方が後者より若干処理速度が遅いことから、「CGIモード」を使用していることで重く(遅く)なっている可能性があります。
MySQLのバージョンが8系統であるが特別な対策をしていない
WordPressサイトは、多くの場合MySQLというデータベース管理システムを使用して開発されています。
このMySQLの8系統は5系統と比較して、バイナリログ、redoログが追加されていること等の理由で、特別な対策をしていなければ処理速度が遅くなる場合があります(チューニングをすれば高速化は一定程度可能です)。
WebサーバーソフトウェアにNginx、LiteSpeed を採用していない
WordPressサイトは、基本的にApache、ISS、Nginx、LiteSpeedというWebサーバーソフトウェアのどれかを使用して実装されています。
この4種類のWebサーバーソフトウェアのうち、ApacheよりもNginx、LiteSpeed の方が処理速度が高速であるとされていることから、何らかの理由によってNginx、LiteSpeedを使用していない事で、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
なお、当社の経験上、Apacheでも設定と使用ケースによっては、Nginx、LiteSpeedより早くなる場合があると考えていますので、ケースバイケースとなります。
CDNを使用していない
CDN(コンテンツデリバリーネットワーク)とは、複数拠点に分散配置したキャッシュサーバーによるコンテンツ配信サービスのことで、動的なCMSの高速化に有用なサービスとなります。
このCDNを設定していないことで、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
画像がJPEGのままで、次世代フォーマットにしていない
WebP(ウェッピー)は、Googleが開発した画像フォーマットで非常に高い圧縮率を誇ります。
このWebPを使用せずJPEGを使用し続けていることで、ネットワークでの送信時間が増加し、結果としてWordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
WebPへの変換については、EWWW Image Optimizerという画像最適化プラグインを利用すると便利です。
下記コラムにてバージョンを確認の上、使用してみてください。
※EWWW Image Optimizerのバージョンと脆弱性情報
なお、次世代フォーマットとしては、AVIFの方がWebPより高い圧縮率を誇りますが、SafariやEdgeがAVIFに対応したのは比較的最近であることから、今しばらくはWebPの方が良いと考えております。
テキストを圧縮していない
テキスト圧縮を有効化することで、テキストのデータ量を減らし、ダウンロード時間を抑えることができます。
Googleはgzip、deflate、または brotliの使用を推奨しています。
このテキスト圧縮を設定せずそのまま送信していることで、ネットワークでの送信時間が増加し、結果としてWordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
HTML、CSS、JavaScriptを圧縮していない
HTML、CSS、JavaScriptをサーバー内で圧縮してから、ユーザーのブラウザに向けて送信をすればネットワークでの送信時間を削減できます。
この圧縮をしていないことで、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
Webフォントを使用しているがサブセット化していない
Webフォントの利用は、デザイン性やWebサイトのUXを高めますが、一方で文字数が多いためファイルサイズが大きく、読み込み時間がかかるというデメリットを有します。
この場合、使用しないフォントデータを削除(サブセット化)することで、Webフォントデータを軽量化できます。
Webフォントを使用しつつもサブセット化をしていない場合、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
動画コンテンツ等でファサードを使用していない
ファサードとは本来は「建物の正面」を意味し、当社のようなフロントエンドの業界では、サードパーティ制のコンテンツの外観だけを静的な要素で再現しておく技術を指します。
具体的には、YouTubeの埋め込みプレイヤー、各種SNSでのチャットウィジェットなどではファサードを利用しておき、クリック時にファサードをサードパーティ製品に置き換えるという処理(遅延読み込み)をします。
このファサードを使用していない場合、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
画像のサイズを指定していない
画像のサイズ指定とは、ソースコード上に画像のwidthとheightを指定しておくことをいいます。
この画像サイズの指定しておかないことで、画像のダウンロードが開始され、ブラウザがそのサイズを判断できるようになってからでないと画像用のスペースを確保できないことで、画像が画面に表示される度にページのリフローが発生し、表示速度が遅くなっている可能性があります。
画像のリサイズについても、EWWW Image Optimizerという画像最適化プラグインを利用すると便利です。
オフスクリーン画像の遅延読み込みをしていない
オフスクリーン画像の遅延読み込み(Lazy-load)とは、その名の通り、ファーストビューに表示されていない画像の読み込みを画像がスクロールによって表示エリアに入るタイミングまで遅延させる技術であり、これにより、ユーザーが操作可能になるまでの時間を短縮することができます。
一方で、初めから表示されるべき画像に Lazy-load を設定するとかえってページの表示が遅くなることがあります。
このオフスクリーン画像の遅延読み込みを適切に設定していないことで、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
Lazy Load機能についても、EWWW Image Optimizerという画像最適化プラグインを利用すると便利です。
レンダリングを妨げるリソースを除外していない
HTML、CSS、JavaScriptが「レンダリングを妨げるリソース」になりますが、これらがレンダリングを妨げないように工夫する必要があります。
CSSについては、ファーストビューに関連するCSSをHTMLに直接記載(インライン化)し、それ以外のCSSを遅延読み込みさせることで表示速度を高速化できるかをページ毎に検討することができます。
また、JavaScriptについては、deferとasyncという属性をscriptタグに上手く追加することで、JavaScriptをバックグラウンドでダウンロードさせながらパーサーを稼働させることができます(非同期読み込み)。
このレンダリングを妨げるリソースを除外していないことで、WordPressで構築されたWebサイトの表示速度が重く(遅く)なっている可能性があります。
※この非同期読み込み処理は非常にセンシティブな部分ですので、実装時に慎重に検討・テストをする必要があります。
WordPressサイトの表示速度を計測する方法
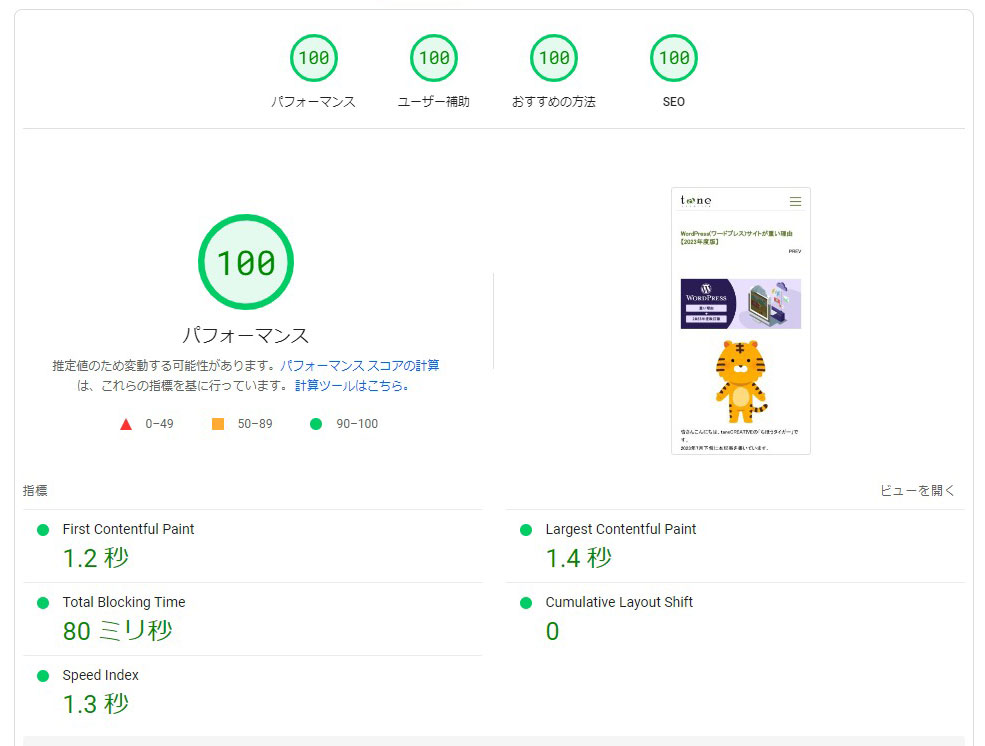
WordPressで構築されたWebサイトが、速度的に問題ないかを計測する方法として、もっともメジャーな方法が、Googleが無料で提供しているPageSpeed Insightsというツールで、計測する(「パフォーマンス」を見る)方法です。
右の画面は当社のオフィシャルサイト(WordPressで構築されています)を同ツールで計測した際の点数ですが、WordPressを使用しながら「モバイル」の「パフォーマンス」で100点を取ることはなかなかに困難です(PageSpeed Insightsのパフォーマンススコアは計測日によって変動します)。
高速化に対応できるというWeb制作会社でも、ほとんどが「モバイル」ではなく「パソコン」の画面を掲載しているのではないでしょうか(「パソコン」の方が「モバイル」よりも圧倒的に高得点が出やすいためです)。
必ず100点でないといけないというものではありませんが、まずは自社のサイトをPageSpeed Insightsで計測してみるとよいかもしれません。
WordPressの高速化に関しては、当社までお気軽にご相談ください
WordPressサイトであってもある程度は表示速度を高速にすることは比較的簡単にできます。
一方で、一定以上の高速化については、WordPressやテーマ、プラグインに対する深い理解と、サーバーサイド、ネットワーク、レンダリングの高速化に対する深い知見が必要となります。
また、プラグインを出来るだけ使用しない方が良いにも関わらず、プラグインで高速化対策を実施することなどに対するご質問をよく頂くのも事実です。
当社では、プラグインをできるだけ使用せずに、高速化を実現していきます。
WordPressの高速化についてご検討でしたら、まずはお気軽にお問合せください。
- この記事を書いた存在
- ちほうタイガー
taneCREATIVEに所属する謎のトラ。
- WordPressサイトの高速化について多少嗜むため、本記事を書くように代表に命じられた。
知識はあっても手の構造上コーディングは苦手である。
2025年5月28日改訂
2024年10月10日改訂
2024年8月9日改訂